■目的
Google AJAX Slide Showの追加方法のメモです。
■スライドショウをWebページに追加するには
AJAX Feed APIを追加するには、3つの簡単なステップを踏みます。
(代わりに "hello world" からスタートし コードを変更することもできます。)
ステップ 1 - AJAX Feed API のロードとSlide Showコードの追加
最初のステップは Google AJAX Feed APIをロードし、 以下の2行のSlide Show のコードをWebページやBlogのテンプレートなどのアプリケーション内に記述します。
<script src="http://www.google.com/jsapi"
type="text/javascript"></script>
<script src="http://www.google.com/uds/solutions/slideshow/gfslideshow.js"
type="text/javascript"></script>
ステップ 2 - スライドショウの表示位置の指定
次のステップはスライドショウを表示する位置を一般にはdiv要素内に記述します。ページ内で複数のスライドショウの表示が可能です。
<div id=" slide Show" > Loading < /div>
width やheightなどのスタイルの属性をセットすることを要求されます。スライドショウはセットされているサイズ以外では動作しません。また padding, bordersなどその他のスタイル属性もセットできます。
#slideShow {
width : 160px;
height : 160px;
padding : 10px;
}
ステップ 3 - GFslideShowの生成と設定
最後のステップはSlide Show controlを生成し設定します。
最初のステップで、AJAX Feed APIを実行しロードするためのコードを取得しました。
これを実行する最も簡単な方法は、スライドショウを初期化するための簡単な functionを記述し、コードを実行するために google.setOnLoadCallback()を使います。
以下のコードは、単純なスライドショウの生成と設定のための function (LoadSlideShow) に対するgoogle.setOnLoadCallback()の正しい使い方の例を示します。
<script type="text/javascript">
function LoadSlideShow() {
var feed = "http://feed.photobucket.com/images/sunsets/feed.rss";
var options = {displayTime:2000, transistionTime:600, scaleImages:true};
var ss = new GFslideShow(feed, "slideShow", options);
}
/**
* Use google.load() to load the AJAX Feeds API
* Use google.setOnLoadCallback() to call LoadSlideShow once the page loads
*/
google.load("feeds", "1");
google.setOnLoadCallback(LoadSlideShow);
</script>
■スライドショウのカスタマイズと拡張機能
スライドショウにはスライドショウをコントロールする多くのオプション機能を含みます。
イメージの数
デフォルトのイメージ数はGoogle Feedsによって提供される最大数になります。
これは numResultsのoptionsで変更できます。
以下はそのサンプルです。
<script type="text/javascript">
var options = {
numResults : 8
}
new GFslideShow(feed, "slideShow", options);
</script>
イメージの表示スケール
デフォルトでは要素内のイメージはスケーリングされません。
Slide Showではオーバフロして隠れるdivエレメントを生成します。
イメージを削るにはscaleImagesとそのoptionsを使用します。
スケーリングでは、maintainAspectRatio を falseにしなければ、元のアスペクト比が保持されます。
scaleImages
<script type="text/javascript">
var options = {
numResults : 16,
scaleImages : true,
}
new GFslideShow(feed, "slideShow", options);
</script>
maintainAspectRatioNew!
<script type="text/javascript">
var options = {
numResults : 16,
scaleImages : true,
maintainAspectRatio : false
}
new GFslideShow(feed, "slideShow", options);
</script>
表示時間
デフォルトでは GFslideShow.DEFAULT_DISPLAY_TIMEで約3秒間表示されます。
長さを変えるにはdisplayTime とoptionsを使用します。
<script type="text/javascript">
var options = {
numResults : 16,
scaleImages : true,
displayTime : 5000
}
new GFslideShow(feed, "slideShow", options);
</script>
切替時間
デフォルトではイメージはdisplayTimeの間表示され、Alpha Blend(フェードイン/フェードアウト)により次に切り替わります。
切替時間のデフォルトは, GFslideShow.DEFAULT_TRANSITION_TIME(単位ms)で、約1秒です。
値を変えるにはtransitionTimeの optionsを使います。transitionTime に0は使用できない点に注意ください。
<script type="text/javascript">
var options = {
numResults : 16,
scaleImages : true,
displayTime : 5000,
transitionTime : 500
}
new GFslideShow(feed, "slideShow", options);
</script>
URLリンク
デフォルトで表示されるイメージのソースURLにはリンクされていません。
リンクするにはlinkTarget とそのoptionsを使用します。
Optionはイメージのイメージのリンクターゲットを定義するのに使用しGoogle Feeds API はいくつかのショートカットを準備しています。
<script type="text/javascript">
var options = {
numResults : 16,
displayTime : 5000,
linkTarget : google.feeds.LINK_TARGET_BLANK
}
new GFslideShow(feed, "slideShow", options);
</script>
一時停止の無効化
デフォルトで、マウスをイメージ上に移動させると表示を一時停止します。
これを変更するにはpauseOnHover とそのoptionsを使用します。
<script type="text/javascript">
var options = {
linkTarget : google.feeds.LINK_TARGET_BLANK,
pauseOnHover : false
}
new GFslideShow(feed, "slideShow", options);
</script>
イメージサイズ
Slide Show は3種のサイズをサポートします。
デフォルトはフィード内で使用しているサイズと同じ"large" です。
options の属性で "small or "medium"を使用できます。 変更は thumbnailSize
とoptionsを使用します。
使用できる値は GFslideShow.THUMBNAILS_SMALL, GFslideShow.THUMBNAILS_MEDIUM, or
GFslideShow.THUMBNAILS_LARGE. です。
<script type="text/javascript">
var options = {
numResults : 8,
thumbnailSize : GFslideShow.THUMBNAILS_MEDIUM
}
new GFslideShow(feed, "slideShow", options);
</script>
イメージ取得先
デフォルトでSlide ShowはGFslideShow.MRSS_THUMBNAIL_TAG = "thumbnail";とGFslideShow.MRSS_THUMBNAIL_NS = "http://search.yahoo.com/mrss/";に よって定義されるように、イメージ検索のためにTagとNamespaceで定義されたMedia RSSを使用します。
Slide Show はまたiTunesのカバーアートを定義できます。
GFslideShow.ITMS_THUMBNAIL_TAG = "coverArt"; およびGFslideShow.ITMS_THUMBNAIL_NS
= "http://phobos.apple.com/rss/1.0/modules/itms/";.Slide Showが
thumbnailTag と thumbnailNamespace とoptions. を使ってイメージを探す先をTagとNamespaceで変更できます。
<script type="text/javascript">
var options = {
numResults : 8,
thumbnailTag : GFslideShow.ITMS_THUMBNAIL_TAG,
thumbnailNamespace : GFslideShow.ITMS_THUMBNAIL_NS
}
new GFslideShow(feed, "slideShow", options);
</script>
■"Hollo World"
SlideShowの完全なHTMLサンプルです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Google AJAX Feed API - AJAX Slide Show Sample</title>
<script src="http://www.google.com/jsapi"
type="text/javascript"></script>
<script src="http://www.google.com/uds/solutions/slideshow/gfslideshow.js"
type="text/javascript"></script>
<style type="text/css">
.gss a img {border : none;}
.gss {
width: 288px;
height: 216px;
color: #dddddd;
background-color: #000000;
padding: 8px;
}
</style>
<script type="text/javascript">
function load() {
var samples = "http://dlc0421.googlepages.com/gfss.rss";
var options = {
displayTime: 2000,
transistionTime: 600,
linkTarget : google.feeds.LINK_TARGET_BLANK
};
new GFslideShow(samples, "slideshow", options);
}
google.load("feeds", "1");
google.setOnLoadCallback(load);
</script>
</head>
<body>
<div id="body">
<div id="slideshow" class="gss">Loading...</div>
</div>
</body>
</html>
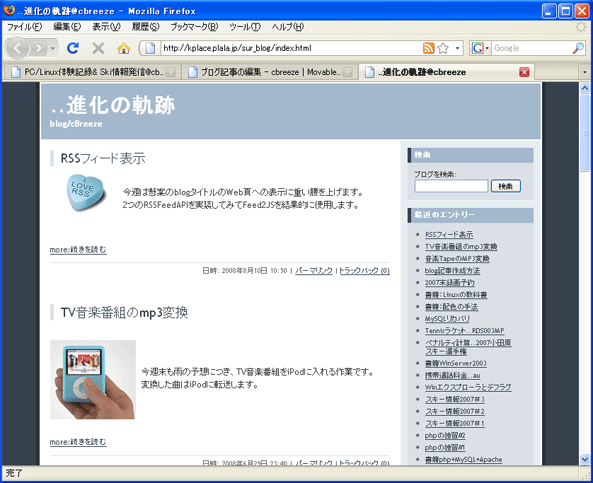
■結果
Callbackを除いてカスタマイズに必要なコードの説明をメモしました。
本メモの内容を使用する場合は自己責任になります。

 Victor HP-FX500のサイトはこちら
Victor HP-FX500のサイトはこちら
 ASCII
「木製振動版ならではの濃密な音色 日本ビクターHP-FX500」
ASCII
「木製振動版ならではの濃密な音色 日本ビクターHP-FX500」 Impress【新製品レビュ】渋い概観の個性派カナル形イヤフォン ウッドドームの味わい深い音 ビクター「HP-FX500」
Impress【新製品レビュ】渋い概観の個性派カナル形イヤフォン ウッドドームの味わい深い音 ビクター「HP-FX500」 CNET【開発者インタビュー】日本ビクター「HP-FX500」ヘッドフォンの常識を覆す"木の振動板"にチャレンジ
CNET【開発者インタビュー】日本ビクター「HP-FX500」ヘッドフォンの常識を覆す"木の振動板"にチャレンジ