Info kplace.plala.jpから移設しました
Ajax Feedスライド表示
作成日: 2008/08/13■目的
Web頁にフォトイメージをスライド表示させるには?
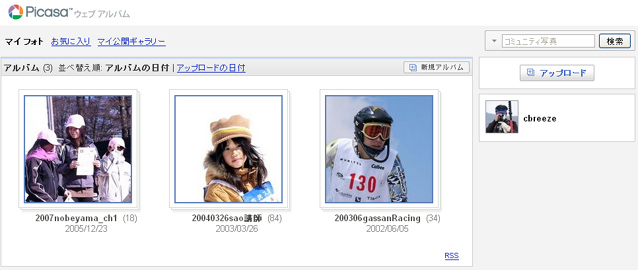
GoogleのAJAX Feed APIでGoogle Picasaアルバムのフォトイメージをスライド表示させます。
■Google AJAX Feed API
AJAX Feed APIはJavaScript だけを使用して、Atom フィードや RSS フィードをダウンロードすることができるツールです。
AJAX Feed APIを使えばGoogle PicasaフォトアルバムのRSSからWeb頁にフォトスライドショウを表示できます
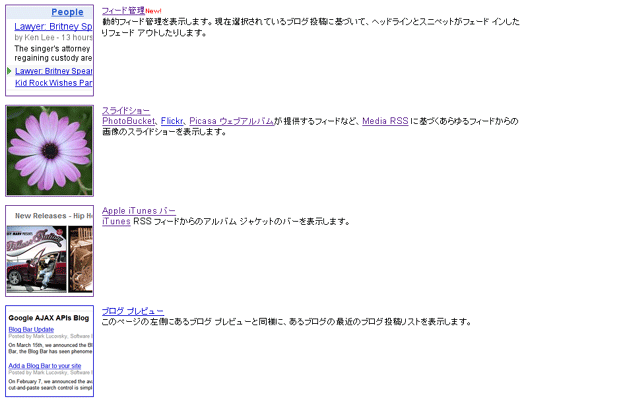
参考までにAJAX Feed APIではGoogle Picasaフォトアルバムだけでなく以下のサンプルを公開しています。
・フィード管理
・スライドショウ(PhotoBucket/Flicker/Picasaなど)
・Apple iTune Bar
・blogレビュ

 AJAX Feed APIのフィードサンプルのサイトはこちら
AJAX Feed APIのフィードサンプルのサイトはこちら■AJAXサンプルhtml
スライドショウ「Hello World」のHTMLサンプルコードをベースにprograming Guideを見て必要部分をカスタマイズします。
 スライドショウ「Hello World」はこちら
スライドショウ「Hello World」はこちら
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Google AJAX Feed API - AJAX Slide Show Sample</title>
<script src="http://www.google.com/jsapi"
type="text/javascript"></script>
<script src="http://www.google.com/uds/solutions/slideshow/gfslideshow.js"
type="text/javascript"></script>
<style type="text/css"> ..表示部分のスタイルシート
.gss a img {border : none;}
.gss {
width: 175px;
height: 98px;
color: #dddddd;
background-color: #f8f8f8;
padding: 2px;
}
</style>
<script type="text/javascript">
function load() {
var samples = "http://picasaweb.google.com/data/feed/base/user/kuri70/albumid/
4982056670785699857? kind=photo&alt=rss&hl=ja"; ..RSSのURLを指定
var options = {
scaleImages : false,
displayTime: 5000, ..表示時間(単位ms)
transistionTime: 800, ..切替時間(単位ms)
thumbnailSize : GFslideShow.THUMBNAILS_MEDIUM ..フォトサイズ
};
new GFslideShow(samples, "slideshow", options);
}
google.load("feeds", "1");
google.setOnLoadCallback(load);
</script>
</head>
<body>
<div id="body">
<div id="slideshow" class="gss">Loading...</div> ..ここでスライドショウが表示される
</div>
</body>
</html>
* 朱色の部分が今回のカスタマイズ部分です。"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Google AJAX Feed API - AJAX Slide Show Sample</title>
<script src="http://www.google.com/jsapi"
type="text/javascript"></script>
<script src="http://www.google.com/uds/solutions/slideshow/gfslideshow.js"
type="text/javascript"></script>
<style type="text/css"> ..表示部分のスタイルシート
.gss a img {border : none;}
.gss {
width: 175px;
height: 98px;
color: #dddddd;
background-color: #f8f8f8;
padding: 2px;
}
</style>
<script type="text/javascript">
function load() {
var samples = "http://picasaweb.google.com/data/feed/base/user/kuri70/albumid/
4982056670785699857? kind=photo&alt=rss&hl=ja"; ..RSSのURLを指定
var options = {
scaleImages : false,
displayTime: 5000, ..表示時間(単位ms)
transistionTime: 800, ..切替時間(単位ms)
thumbnailSize : GFslideShow.THUMBNAILS_MEDIUM ..フォトサイズ
};
new GFslideShow(samples, "slideshow", options);
}
google.load("feeds", "1");
google.setOnLoadCallback(load);
</script>
</head>
<body>
<div id="body">
<div id="slideshow" class="gss">Loading...</div> ..ここでスライドショウが表示される
</div>
</body>
</html>
* 青色の部分にスライドが表示されます。
■適用サンプル
Picasa Webアルバムサンプル
*表示するアルバムのRSSをWeb頁で指定してあげます。

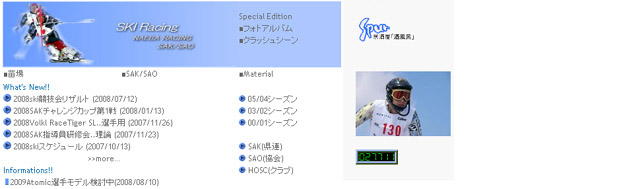
Web頁にスライドショウを埋め込んだサンプルです。

■結果
Picsa WebアルバムのフォトイメージをスライドショウでWeb頁に容易に表示できるのを確認できました。
カスタマイズのための説明頁「Read the Programing Guide」 は現時点で英文です。
コード部分は変更の必要がないので、HTML/CSSの知識だけで表示のカスタマイズが可能です。

