Visa Gift CardとAmazon
CanonのキャッシュバックキャンペーンはキャッシュではなくVisa Gift Cardです。
Amazonサイトでの支払いに使います。
■Visa Gift Card
国内外のVISAマークのあるお店で使えるチャージ不可のカードです。
入手時の金額まで通常のクレジットカードと同様にショップや通販サイトで利用できます。
 Visa Gift Cardのサイトはこちら
Visa Gift Cardのサイトはこちら 
■Amazon
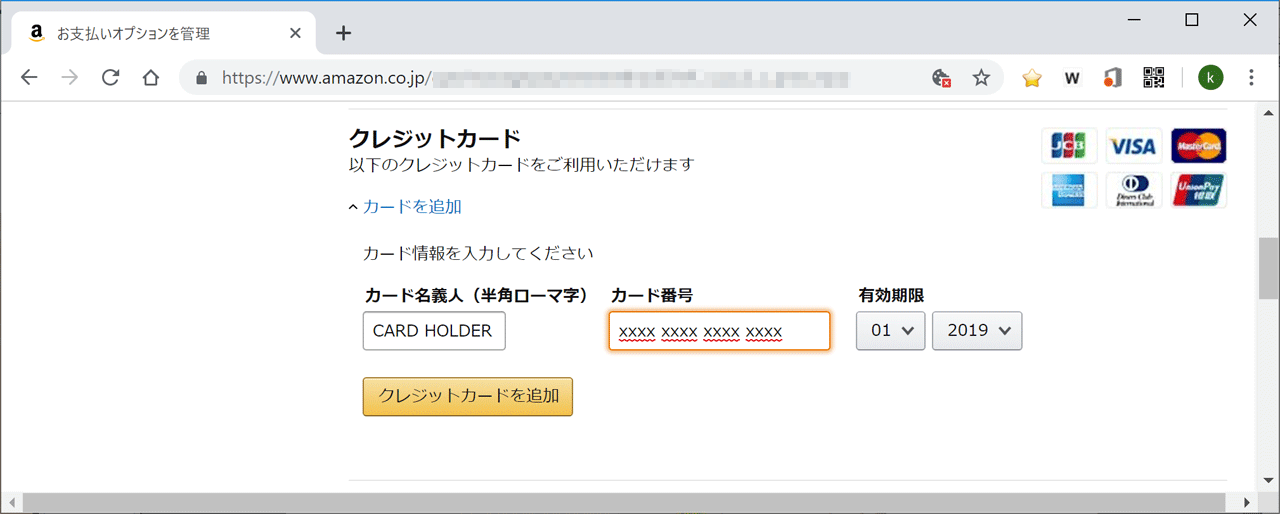
AmazonでもVisa Gift Cardを支払い方法として登録することで利用可能です。
登録の手順は通常のクレジットカードと同じです。
[カード名義人=CARD HOLDER][カード番号=12桁][有効期限=カードの期限]
[クレジットカートを追加]

■Amazonギフト券
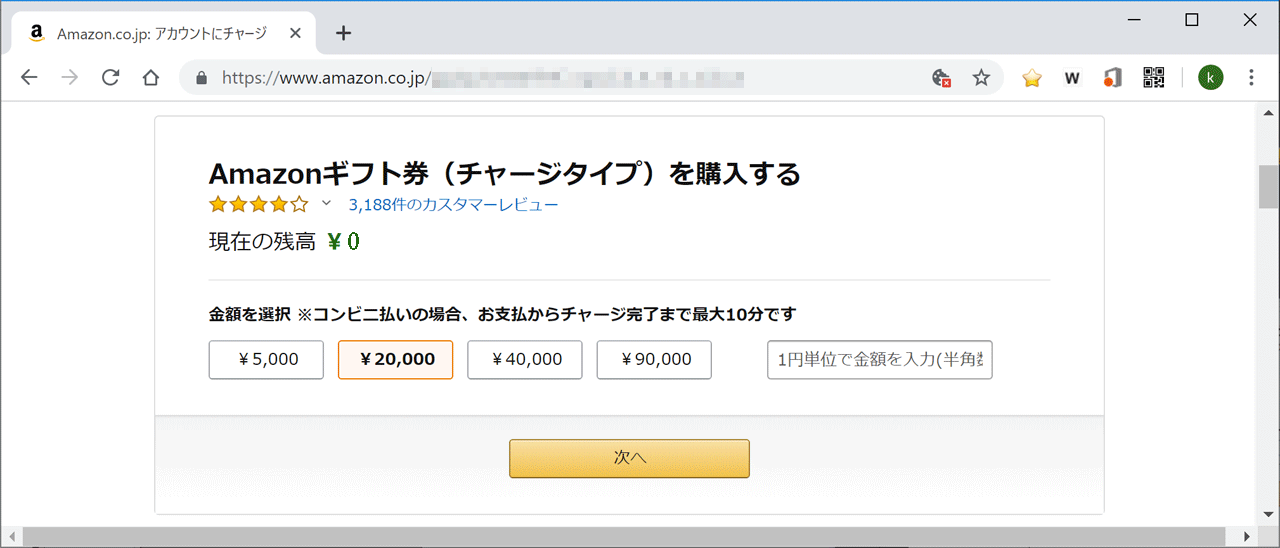
Visa Gift Cardに端数が出たらAmazonギフト券購入にあて使い切ります。
購入したギフト券はAmazonサイトでの支払いに利用できます。
[Amazonギフト券(チャージタイプ)を購入する][金額を選択=端数入力][次へ]
[支払方法/Visa Gift Card選択][請求先住所などを選択][注文を確定する]
以上で指定の金額がVisa Gift Cardから支払われギフト券が利用可能にまります。

■結果
Visa Gift CardをAmazonサイトに支払いカードとして登録により利用可能になりました。
端数でAmazonギフト券を購入することで同じくAmazonサイトで使い切りが可能です。