ミニコンポシステム
PCに接続のミニコンポをMarantz/B&Wのシステムにします。
■M-CR611
MarantzネットワークCDプレイヤーです。

Bluetooth+NFCペアリングやAirPlayにも対応しているためiTunesやiPod touch、iPhone、iPadからローカルの音楽ファイルやApple Musicライブラリをワイヤレスで再生することができます。AndroidやPC、NASからのネットワークミュージックストリーミングは192kHz/24bitのハ イレゾ音源やDSD(2.8MHz)に対応。iPod/iPhoneやUSBメモリー/HDDの接続に対応したUSB入力をフロント/リアの2系統装備。さらには、CDプレーヤー、「ワイドFM」対 応FM/AMチューナー、2系統の光デジタル入力も備えており、多彩な音源をこれ1台で楽しむことができます。
■ データディスク対応CDプレーヤー
■ 「ワイドFM」対応FM / AMチューナー
■ Bluetooth + NFCペアリング
■ AirPlay
■ インターネットラジオ
■ DLNA 1.5対応ネットワークオーディオ機能
■ DSDファイル再生対応フロント&リアUSB-A入力
■ お気に入り機能
■ Wi-Fi対応
| 定格出力 | 50 W + 50 W(6 Ω、1 kHz、THD 0.7 %) |
| 実用最大出力 | 60 W + 60 W(6 Ω、1 kHz、THD 10 %、JEITA) |
| 適合インピーダンス | 4 ~ 16 Ω |
| 入力感度/入力インピーダンス | 200 mV / 22 kΩ(Analog In) |
| 全高調波歪率(1 kHz、5 W、6Ω) | 0.1 %(Analog In) |
| S/N比(10 W、6Ω、IHF-A) | 90 dB(Analog In) |
| Dynamic Bass Boost | +8 dB(100 Hz) |
| トーンコントロール | 低音 ±10 dB (100 Hz)、高音 ±10 dB(10 kHz) |
| 周波数特性 | 5 Hz ~ 40 kHz(±3 dB) |
| 音声入力端子 | アナログ ×1、光デジタル ×2、 |
| 音声出力端子 | アナログ(固定/可変) ×1、サブウーハープリアウト ×1、ヘッドホン ×1 |
| その他の端子 | ネットワーク ×1、USB ×2(フロント ×1、リア ×1)、FMアンテナ入力×1、AMアンテナ入力×1 |
| ネットワーク種類 | IEEE 802.11b、g、n |
| Bluetooth | 2.1 + EDR |
| Tuner | FM 76.0 - 95.0 MHz、AM 522 - 1629 kHz |
| 消費電力 | 55 W |
| 待機電力 | 0.3 W / 1 W(時計モード・オン)/ 3 W (ネットワーク制御・オン) |
| 付属品 | かんたん設定ガイド、取扱説明書、リモコン(RC013CR)、単4形乾電池×2、FM室内アンテナ、AMループアンテナ、電源コード |
| 寸法 | W292 x H105 x D305 mm |
| 質量 | 3.4 kg |
 M-CR611 の ページはこちら
M-CR611 の ページはこちら M-CR611 取扱説明書 (3.38 MB) (9/29/2015)
M-CR611 取扱説明書 (3.38 MB) (9/29/2015)■CM1 S2
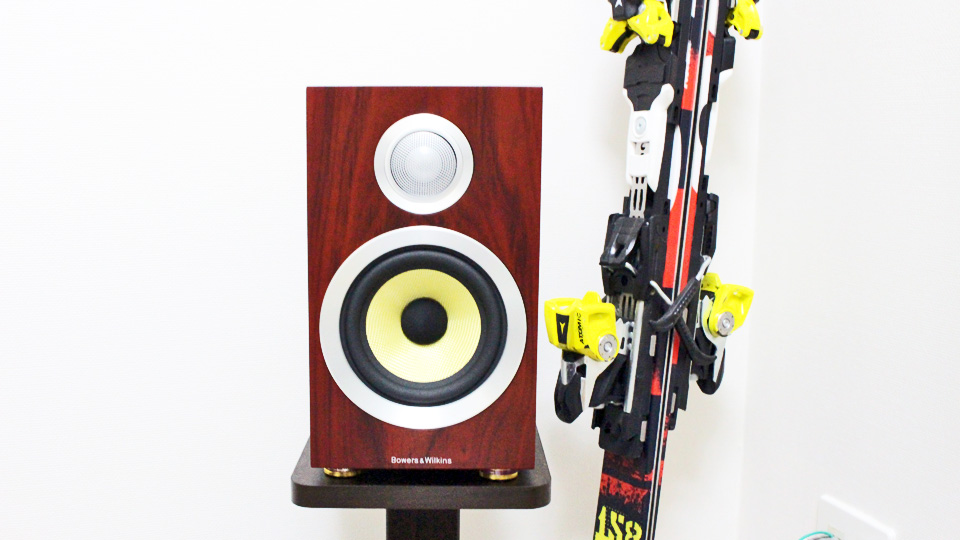
スピーカーはM-CR611のPremiumセットでもあるB&W CM1 S2にします。

以下はPC-Audio-Funのサイトで紹介された製品概要の一部です。
そのCMシリーズがCMシリーズ2(S2)に進化。初代CM1は2006年の発売だからこのCM1 S2は8年ぶりのモデルチェンジということになる。S2シリーズに搭載される25mmドーム・トゥイーターの振動板は、デュアルレイヤートゥイーターという周辺部を強化し たアルミドームで、感度を犠牲にせずに高域の一次共振周波数をより高い帯域にシフトさせている。2ウェイ・バスレフ型のCM1 S2のウーファーはウォーブン・ケブラーコーン採用の130mmサイズで、さらにS2シリーズではネットワークにもムンドルフ製の高品位EVOコンデンサーや、800ダイ アモンドシリーズと同一のヴァンデンハル製内部配線ケーブルなどを採用。パフォーマンスは大幅に向上している。
| 型式 | 2ウェイ・バスレフ型 |
| ユニット構成 | 25mmアルミニウムドーム・トゥイーター 130mmウォーブン・ケブラーファイバーコーン・バス/ミッドレンジ |
| 出力音圧レベル | 84dB/2.83V/m |
| インピーダンス | 8Ω(最小4.0Ω) |
| クロスオーバー周波数 | 4kHz |
| 推奨アンプ出力 | 30W〜100W |
| 寸法 | 165W×280H×276Dmm |
| 重量 | 6.7kg |
 CM1
S2の ページはこちら
CM1
S2の ページはこちら Gaudio
「いい音をとことん味わうためのハイレゾ時代の小型スピーカー選び 」2015/05はこちら
Gaudio
「いい音をとことん味わうためのハイレゾ時代の小型スピーカー選び 」2015/05はこちら■アクセサリ
設置のために準備のパーツです。
| スピーカーケーブル | BELDEN 8470-5m、x4 |
| バナナプラグ | audio-technica ソルダーレスAT6302 4個入り x2 |
| スピーカースタンド | ハヤミ工産 NR-600 2個入り x1 |
| インシユレーター | audio-technica ハイブリツド AT6098 8個入り x1 |
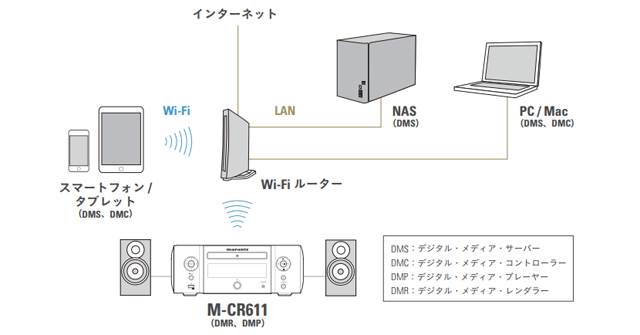
基本的な構成/接続です。

■設定例
フロントパネルのInputボタンでまずはPCからの音を再生できるようにします。
また無線LAN接続でファームウェアをアップデートしておきます。
| 項目 | 設定値 | 備考 |
| 時計 |
日本標準時 |
|
| スピーカ設定 |
バイアンプ |
|
| ネットワーク |
SSID= aterm-xxxx-a パスワード=xxxxxxxxxxxxx |
今回は無線LAN |
| ファームウェア |
Update |
|
| オートスタンバイ |
15分 |
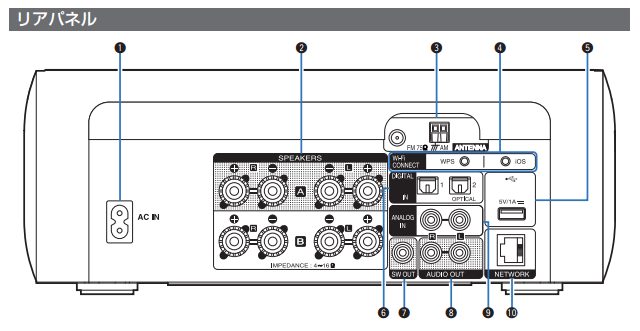
(1) 背面パネル
装置背面パネルです。

(2)入力
入力端子とデバイスを接続します。
| 接続 |
入力デバイス |
備考 |
| ⑥Optical In1 | PC | S-PDIF(光デジタル) |
| ⑥Optical In2 | ― | |
| ⑤USB | USB /iPhone /iPod | フロントx1 リアx1 |
| Bluetooth | ― | |
| ④⑩ネットワーク | InternetRadio /AirPlay /dlna MediaServer | |
| ③FM/AMアンテナ |
FM/AMラジオ |
|
| ⑨Audio In | ― |
スピーカを含めて、出力デバイスを接続します。
| 項目 | 設定値 | 備考 |
| ②スピーカー |
B&W CM1 S2 |
バイアンプ接続 |
| ⑧Audio Out |
― |
アンプ |
| ⑦SW Out |
― |
サブウーファ |
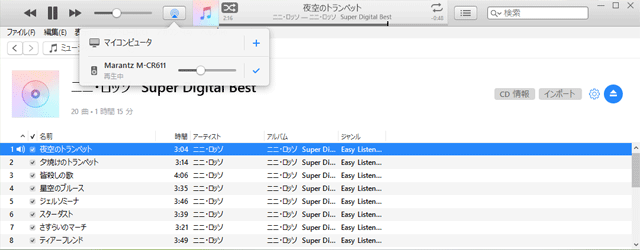
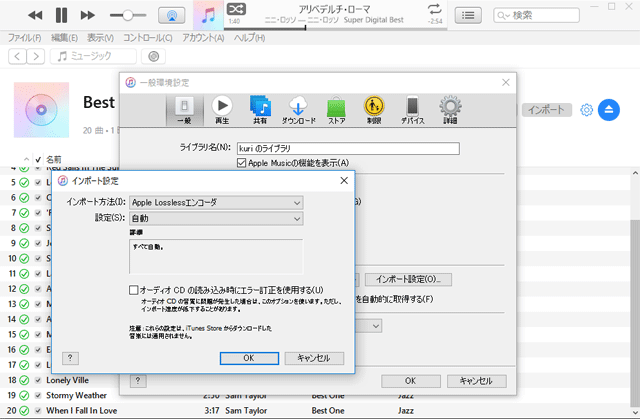
PC内の音源はOptical接続でも再生可能ですが今回はAirPlayを使ってみます。
iTunesで再生時に出力先を「Marantz M-CR611」に指定すればAirPlayでの再生です。

■結果
ミニコンポでは高音質と評価のMarantz M-CR611がメインです。
DALI/Zensor1はCP抜群ながら、予算オーバになるB&W/CM1 S2スピーカを採用。
更新してスケールは広がった感じですが音質は期待したほどでもない気がします。
結果的にCD/Optical、AirPlay/DLNA、InternetRadio、Bluetooth、USB、FM/AMを詰込んで高CPです。




 い
いづなリゾートのページはこちら
い
いづなリゾートのページはこちら