■目的
SIMフリ/iPhone6のWi-Fi経由インターネット接続が突然不通です。
iPhoneのリセットで復旧を図るも通話/モバイルデータ通信も不通に陥るトリプルパンチです。
■環境
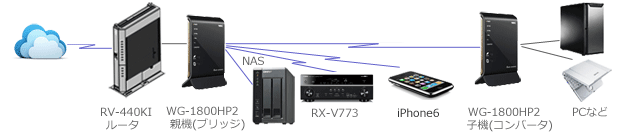
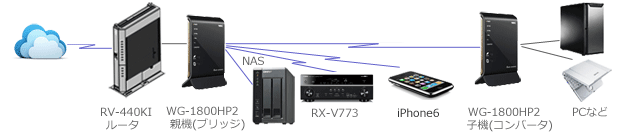
SIMフリーのiPhone6をWi-Fiネットワークに接続して使用中です。
無線LAN親機にはiPhone6とNEXUS Playerを含む合計4台の子機を接続中です。

■現象と対応
現象 :iPhone6のWi-Fi接続はOKなのにインターネットに接続できません。
同じ親機に接続のPCは問題なしにつきiPhone6の故障を疑います。
対応0:iPhone/親機の電源再起動では解消しません
対応1:ネットワークリセット後Wi-Fi再セットアップでも解消しません。
対応2:思い切ってiPhone6をリセットします..嫌な予感。
■本体リセット
ネットワークに問題のない条件ではiPhone本体のリセットは特に問題なしです。
Wi-Fiに問題があっても大手キャリアLTE/4G接続が生きていれば問題なしです。
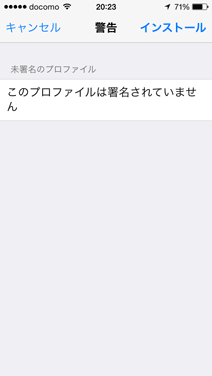
MVNO接続(今回はIIJmio)では生きているはずの回線はリセットされるのでProfileのロードが必要です。
ProfileをロードしようにもWi-Fiが動かない今回はここでお手上げ状態です。
* Wi-Fiに問題がなければprofileのインストールは以下のようになります。
 APN
構成 プロファイルのページはこちら
APN
構成 プロファイルのページはこちら
■Appleサポート
ここはアップルサポートにお願いするしかありません。
修理とエクスプレス交換サービスを前提でとりあえず電話サポートの予約をしました。
エクスプレス交換サービスで交換品が届くのは2-3営業日なのでその間はiPhoneを使えないことになります。
・サポートへの問い合わせ電話#:0120-27753-5 国内から シリアル番号が必要です
・オンライン問い合わせ:電話でのサポートを予約できます
 iPhoneオンライン問い合わせのページはこちら
iPhoneオンライン問い合わせのページはこちら
 iPhone修理サービスのページはこちら
iPhone修理サービスのページはこちら
 iPhoneエクスプレス交換サービスのページはこちら
iPhoneエクスプレス交換サービスのページはこちら
■予備機
故障なら修理期間確保のためにSIMフリーの格安予備機を準備する手があります。
今回はIIJmio/SIMと互換のP8 Lite端末をオーダーしましたが、直後の問題解消で急ぎキャンセルにしました。
MVNOだと安価でオーダー翌日には配送可能なレベルなので故障してからでも遅くありません。

 p8liteのページはこちら
p8liteのページはこちら
■Wi-Fiデバイス
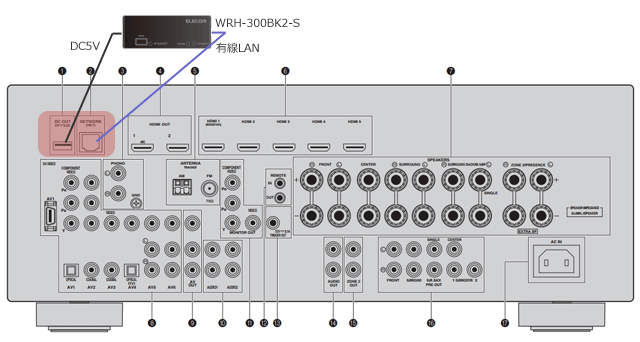
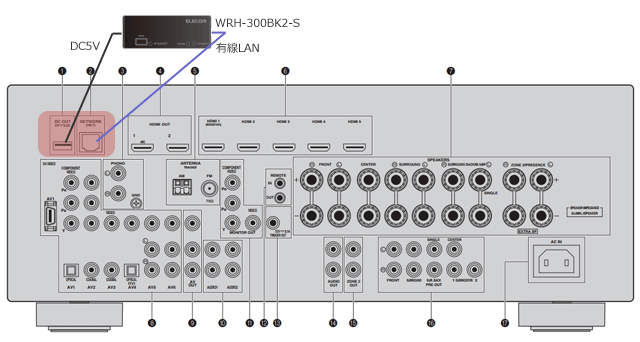
一息ついて、インターネットラジオが途切れて受信不調のRX-V773の無線LAN子機を思い出しました。
送信サーバ側帯域不足と思いながら、同じサーバーへのPCからのアクセスだと問題なしです。
不調のRX-V773子機の電源をOFFにするとiPhone6は何事もなかったかのようにネットへのアクセスを始めました。
また子機の電源再投入でRX-V773もインターネットへのアクセスを回復しました。
 「RX-V773 Wi-Fi接続」のページはこちら
「RX-V773 Wi-Fi接続」のページはこちら

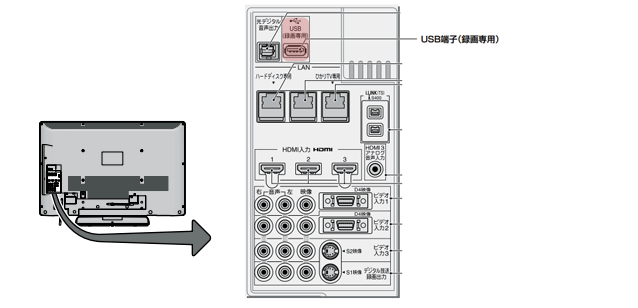
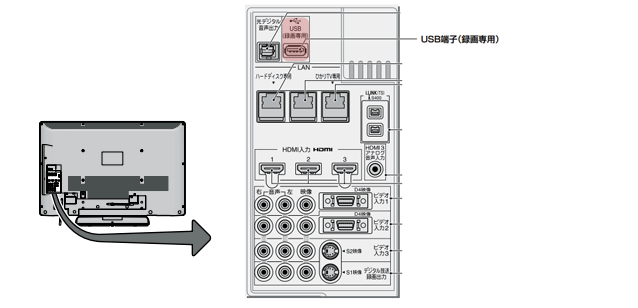
*子機電源はRX-V773/USBポートが常時ONなので、スイッチ連動の液晶TV/ZV500のUSBに暫定変更します。

■結果
ネット接続不能は、iPhone自身ではなく同じ親機に接続の別のWi-Fi子機による不具合でした。
先行手配の電話サポート予約も予備機オーダーもキャンセルが間に合って一安心です。
Wi-Fi不通時のSIMフリ端末リセットは電話回線リセット&設定不能により通話/モバイル通信まで不通になります。
遅まきながら、ネットワークリセットの前に全子機を切り離しiPhone単独でWi-Fi接続検証するのが正解でした。


 PZ-509のページはこちら
PZ-509のページはこちら






 APN
構成 プロファイルのページはこちら
APN
構成 プロファイルのページはこちら