Info kplace.plala.jpから移設しました
Google Mobile Usability
作成日: 2015/07/22■目的
モバイル未対応が要因の一つで検索順位が長期右肩下がりです。
まずはできる部分からモバイル対応します。
■Google Mobile Usability
Googleが提示の、検索で最適な検索結果を提供するには以下のMobile Usabilityが重要とあります。
 Googleモバイルフレンドリーウェブサイトはこちら
Googleモバイルフレンドリーウェブサイトはこちら
水平方向にスクロールしたり画面をピンチしたりしなくてもページ全体を表示できるコンテンツ。
小さな画面でも読みやすく拡大縮小が可能なフォント。
ボタンなどの要素同士が十分離れていてタップしやすい要素。
モバイル対応技術を駆使した、視覚デザインとモーション。
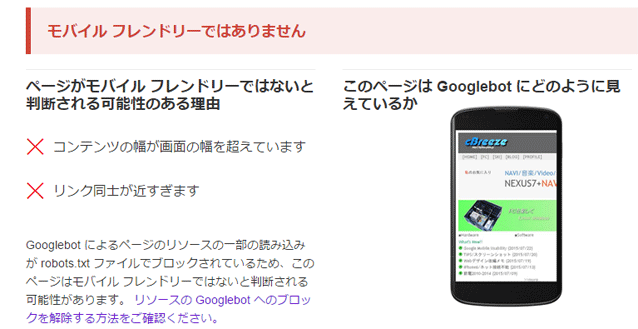
Webサイトが上記要件を満たすどうかモバイルフレンドリーテストができます。

 モバイルフレンドリーテストのページはこちら
モバイルフレンドリーテストのページはこちら■エラーの修正
フレンドリーテストの指摘事項に対する修正のサンプルです。
ホームページはもちろんすべてのページで修正を行います。
| 項目 |
指摘事項 |
対応サンプル |
| Flash | ✕ Flashが使用されています |
JavaScriptなどFlash以外を使います |
| Device |
✕ ビューポートが設定されていません | 端末に合わせてサイズを調整します <meta name="viewport" content ="width =device-width, initial-scale=1"> |
| Size | ✕ コンテンツのサイズがビューポートに未対応 |
画像などが最大幅を超えないように指定 max-width: 100% !important; |
| Font | ✕ フォントサイズが小です |
ビューポートを設定し推奨サイズにします ・標準Fontサイズ :16px ・Small :12px ・Large :20px |
| Tap |
✕ タップ要素同士が近すぎます |
タップ要素サイズと余白を適切にします 指10mmに対して7mm(48px)以上を確保 |
| Pop Up |
✕ インタースティシャルが使用されています |
Smart Bannerなどを利用する |
 Googleモバイルユーザビリティのページはこちら
Googleモバイルユーザビリティのページはこちら■一括修正
幸いにもCSSとMovableTypeを利用中です。
1,000ページを超える記事やアーカイブページなど、CSSとMovableTypeで一括修正します。

■結果
手っ取り早くビューポートと追加と、行間隔1.6/フォントサイズ10pxへの変更で残項目は2/6になりました。
対象ページ数は1,000ページを超えますがCSSとMovableTypeで実質30分ほどの修正作業で完了です。
最終的にはページ幅やレイアウト構造変更とあわせてレスポンシブウェブデザイン導入で目標クリア予定です。

