Info kplace.plala.jpから移設しました
Web/サイト内検索
作成日: 2017/01/09■目的
Bootstrapでサイト内検索フィールドを作成します。
サーチエンジンにGoogleカスタムサーチを使います。
■Googleカスタムサーチ
Googleカスタムサーチエンジンを追加/利用することでサイト内検索が可能です。
検索サイトを当該のサイトに限定すればサイト内検索になります。
カスタム検索エンジンを設置できたら[設定][基本][詳細]で[検索エンジンID]を確認しておきます
 カスタム検索 ヘルプセンターはこちら
カスタム検索 ヘルプセンターはこちら■Bootstrap
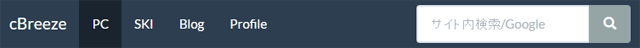
Bootstrapを利用してNavbarに検索枠を設置します。
formではnavbar内の検索枠をカスタム検索に対応付けます。

<form class="navbar-form navbar-right"
role="search" action="https://www.google.com/cse"
id="cse-search-box">
<div class="input-group">
<input name="q" type="text" class="form-control" placeholder="サイト内検索/Google">
<input name="cx" value="検索エンジンID" type="hidden">
<span class="input-group-btn">
<button type="submit" class="btn btn-default">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</form>
"https://www.google.com/cse":カスタム検索ページ<div class="input-group">
<input name="q" type="text" class="form-control" placeholder="サイト内検索/Google">
<input name="cx" value="検索エンジンID" type="hidden">
<span class="input-group-btn">
<button type="submit" class="btn btn-default">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</form>
"cse-search-box":検索ページの検索窓
"q":検索文字列
"cx":検索エンジンID
■結果
Google検索のドキュメントでformとの連携についての記述を見つけられませんでした。
Bootstrapとは無関係の2012年のメモ「
 Google
サイト内検索」を見つけて2日目にやっと動作しました。
Google
サイト内検索」を見つけて2日目にやっと動作しました。
