Info kplace.plala.jpから移設しました
Googleサイト内検索
作成日: 2012/06/19■目的
Googleカスタム検索を利用してサイト内検索を実現します。
■Googleカスタム検索
Googleカスタム検索はWebサイトにあったオーダーメイドの検索環境を提供します。
今回はサイト内検索に利用します。
 Googleカスタム検索のページはこちら
Googleカスタム検索のページはこちら■検索エンジンの追加
Google IDでログインするとカスタム検索エンジンを設定できます。
またコントロールパネルを使って検索エンジンの設定/編集が可能です。
サイト内検索の場合は対象サイトのURLを追加するだけで利用できます。
| 項目 | 内容 |
今回設定値 |
| 基本 |
検索エンジン名 |
"サイト内検索" |
| サイト |
検索対象あるいは除外サイト |
追加サイト="サイトURL/* |
| index作成 |
検索index登録 |
|
| 絞込み |
絞込みラベル指定 |
|
| プロモーション |
検索順位を上げるキーワードを指定 |
|
| 類義語 |
類義語を定義 | |
| オートコンプリート |
オートコンプリートを設定 | |
| Google アナリティックス |
Googleアナリティックスのレポートを設定 | |
| デザイン |
検索結果ページのレイアウトやデザインを指定 |
スタイル="シンプル" |
| コードの取得 |
検索エンジンの埋め込みコードを取得 ..Java Script |
|
| 広告設定 |
広告の位置を設定 |
ページ最上部への広告表示を許可する="OFF" |
| ビジネス設定 |
有料オプションを設定 |
|
| 詳細設定 |
アノテーションなどを設定 |
|
| 管理アカウント |
管理アカウントを追加可能 |
|
| 監査ログ |
カスタマイズ項目一覧を表示 |
|
| プレビュー |
検索結果をプレビュー表示 |
|
| 統計データ |
時間ごとの検索数をグラフ表示 |
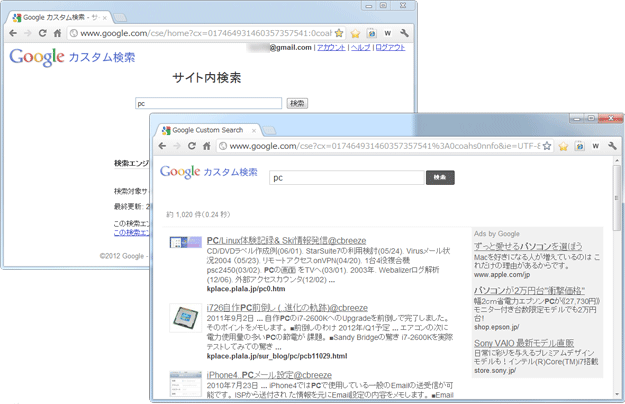
[マイ検索エンジン]から作成した[サイト内検索]エンジンのページにアクセスします。
サイト内検索が実行されていることを確認します。

■埋め込み
[サイト内検索]ページのソースを確認して検索ボックスのformタグ部分を埋め込みます。
検索エンジンIDは[コントロールパネル]の[基本]設定ページで確認できます。
<form action="http://www.google.com/cse"
id="cse-search-box">
<div>
<input name="cx" value="検索エンジンID" type="hidden">
<input name="ie" value="UTF-8" type="hidden">
<input name="q" size="25" type="text">
<input name="sa" value="検索" type="submit">
</div>
</form>
以下はサイト内検索のサンプルです。<div>
<input name="cx" value="検索エンジンID" type="hidden">
<input name="ie" value="UTF-8" type="hidden">
<input name="q" size="25" type="text">
<input name="sa" value="検索" type="submit">
</div>
</form>
■結果
簡単にGoogleカスタム検索エンジンでサイト内検索を可能にできました。
検索結果ページはレイアウトやカラー配分等のデザインをカスタマイズできます。
検索結果ページ毎にサムネールを表示できます。

