Info kplace.plala.jpから移設しました
ski-odawaraサイト
作成日: 2015/11/01■目的
2015年以降のski-odawaraのWebサイトを作成のメモです。
最新トレンドにあわせてモバイルファースト、Web申込、写真/ビデオ掲載などに対応します。
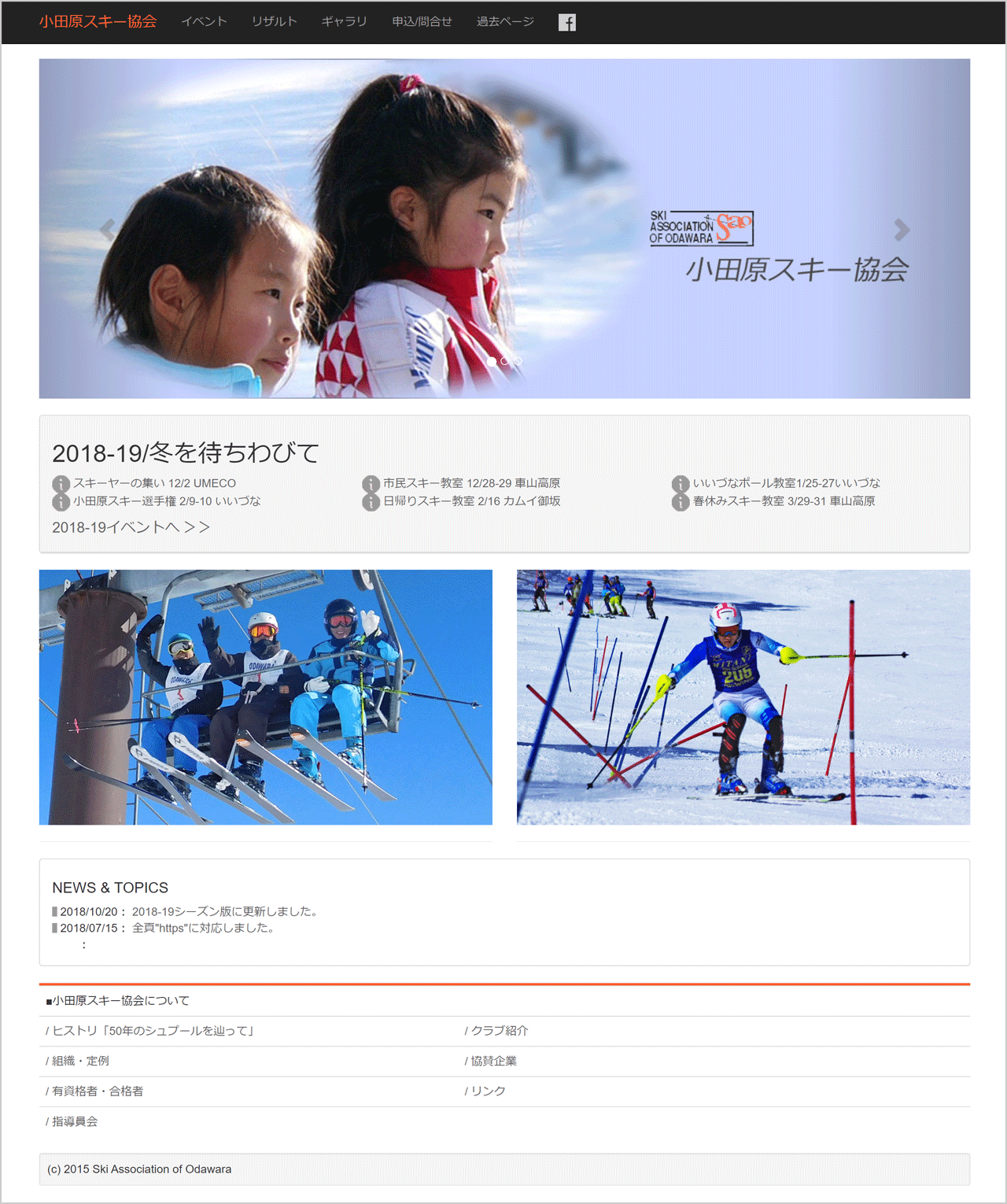
■サイトイメージ
コンセプトとサイトイメージです。
・PC/スマホ/タブレットに対応のレスポンシブなレイアウト
・ユーザと協会組織むけメニューの分離による使い勝手向上
・見やすく、シンプルかつ統一されたデザインポリシーの採用

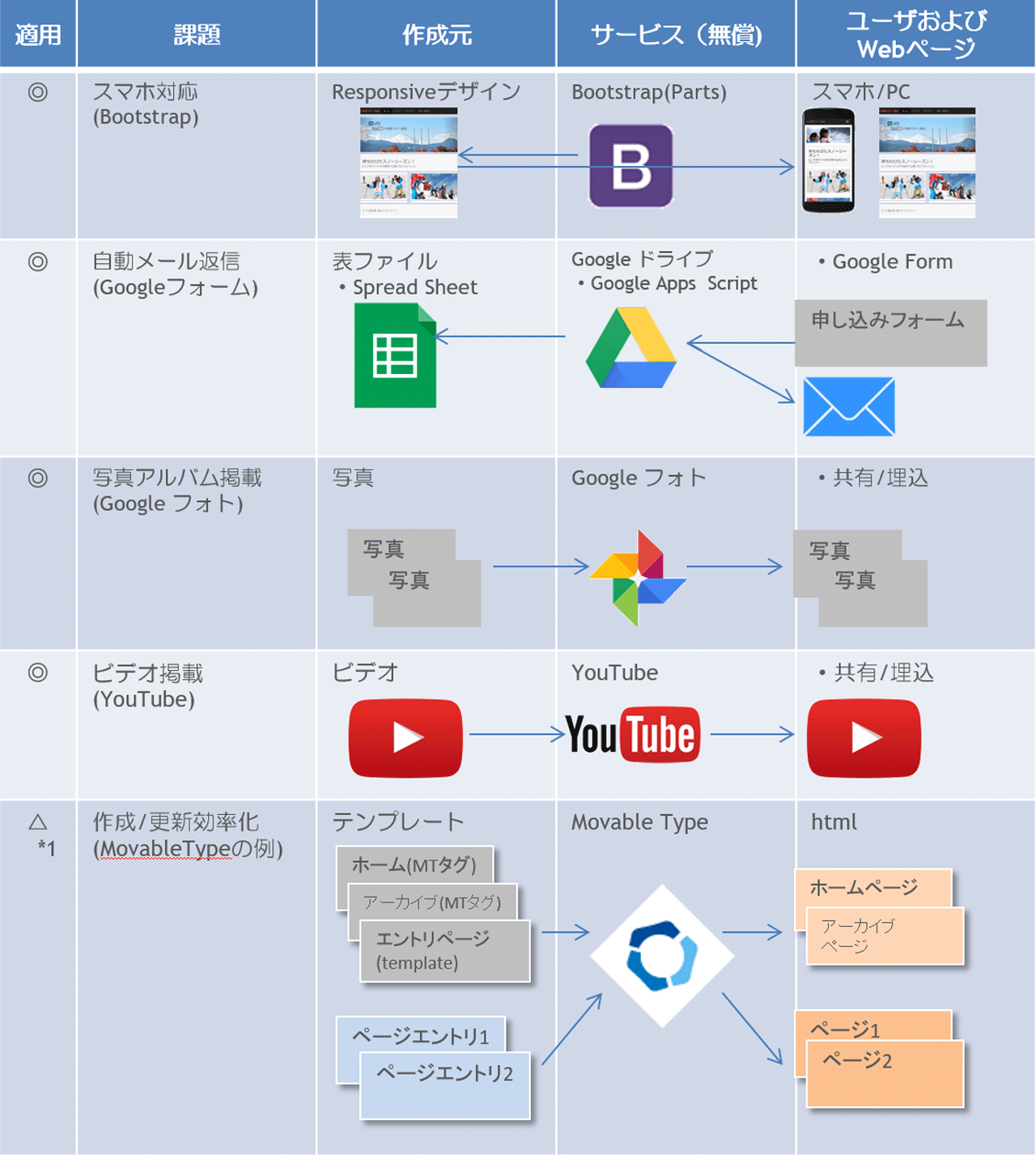
■機能拡張
新しく次の5つの機能を追加します。
いずれも無償のアプリやサービスを利用します。
| 機能拡張 | 内容 |
| スマホ対応 | PC/スマホ共用のレスポンシブ対応Bootstrap採用 |
| Web申込 |
入力/表作成/自動返信対応のGoogleフォーム採用 |
| 写真 | 容量無制限でより高解像度写真のGoogleフォト採用 |
| ビデオ | 豊富な映像コーディック対応のYouTube採用 |
| コンテンツ管理 |
ページ作成/更新の省力化と管理のためのCMSの採用 *保留中 |

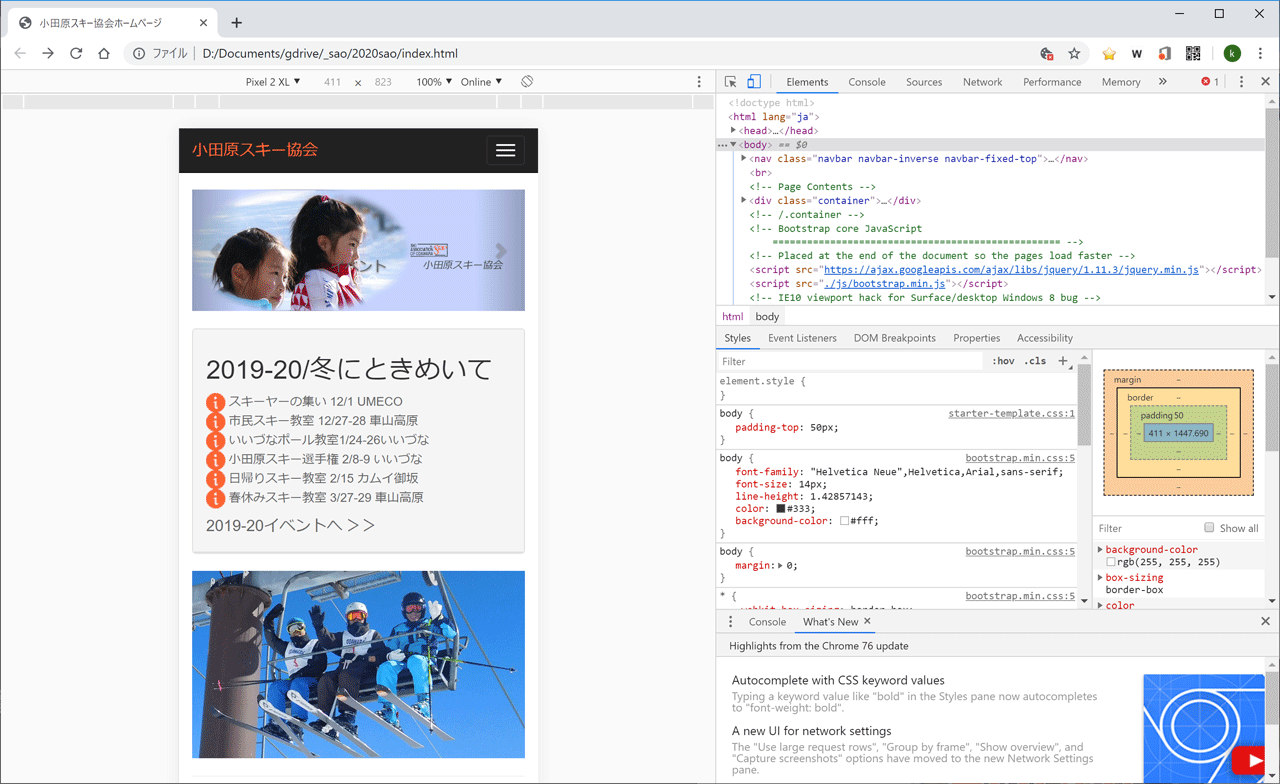
■Bootstrap 3および5
スマホなどのモバイル端末からのアクセス数はPCを超える勢いでが、PC向けページがスマホで縮小やはみ出し表示されるのは無視できません。
この解決策としてレスポンシブデザイン採用のBootstrap 3のフレームワークを利用します。
さらにBootstrapでは、フォントなど統一された完成度の高いデザインが容易な点も利点です。
例えば今回のメインページは、Bootstrap の1個のTemplateと7個のCSSでの単純構成です。
以下はBootstrapで作成したメインページのスマホでの画面表示例です。
なお2022年以降、日本語ドキュメントが準備されたVer5に変更済です。
 「Bootstrap
3/Webページ作成」のページはこちら
「Bootstrap
3/Webページ作成」のページはこちら 「Bootstrap
3/Gridシステム」のページはこちら
「Bootstrap
3/Gridシステム」のページはこちら 「www.ski-
odawara.com/」のページはこちら
「www.ski-
odawara.com/」のページはこちら
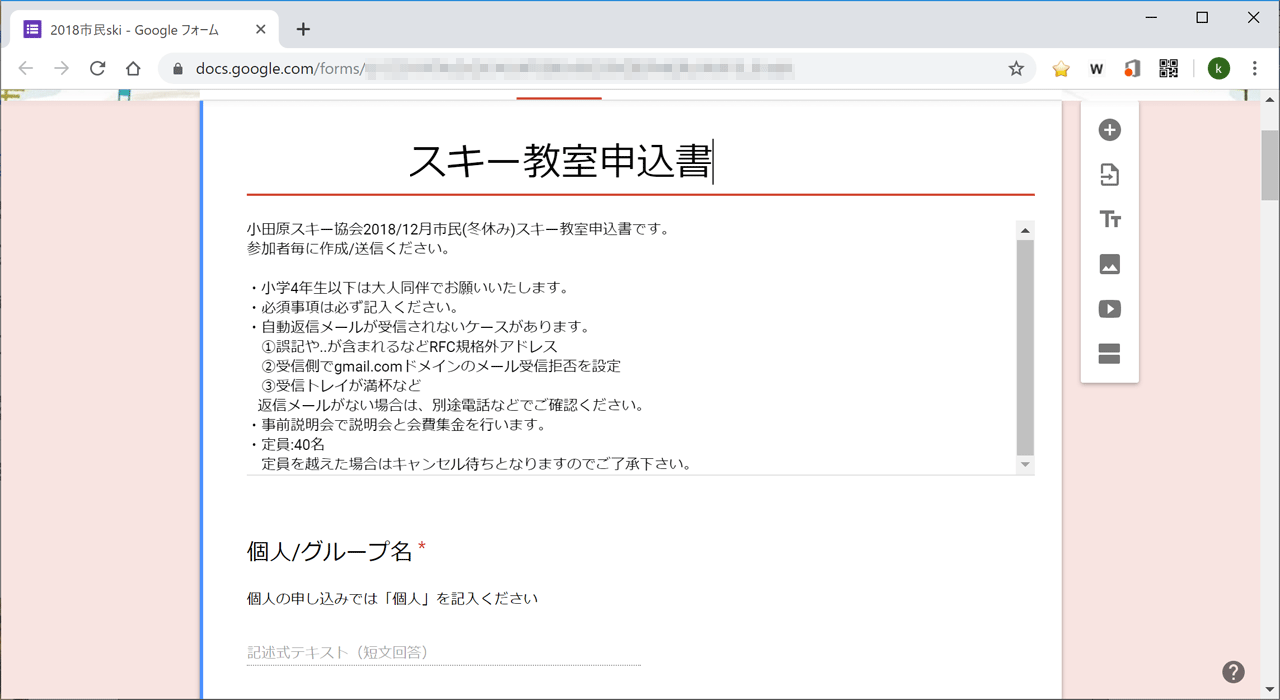
■Google Form
スキー教室などのWeb申込みではフォーム入力に加え、表アプリ連携や自動返信のためGoogle FormとGoogle Apps Scriptを採用します。
 「Google
Form/自動メール返信」のページはこちら
「Google
Form/自動メール返信」のページはこちら
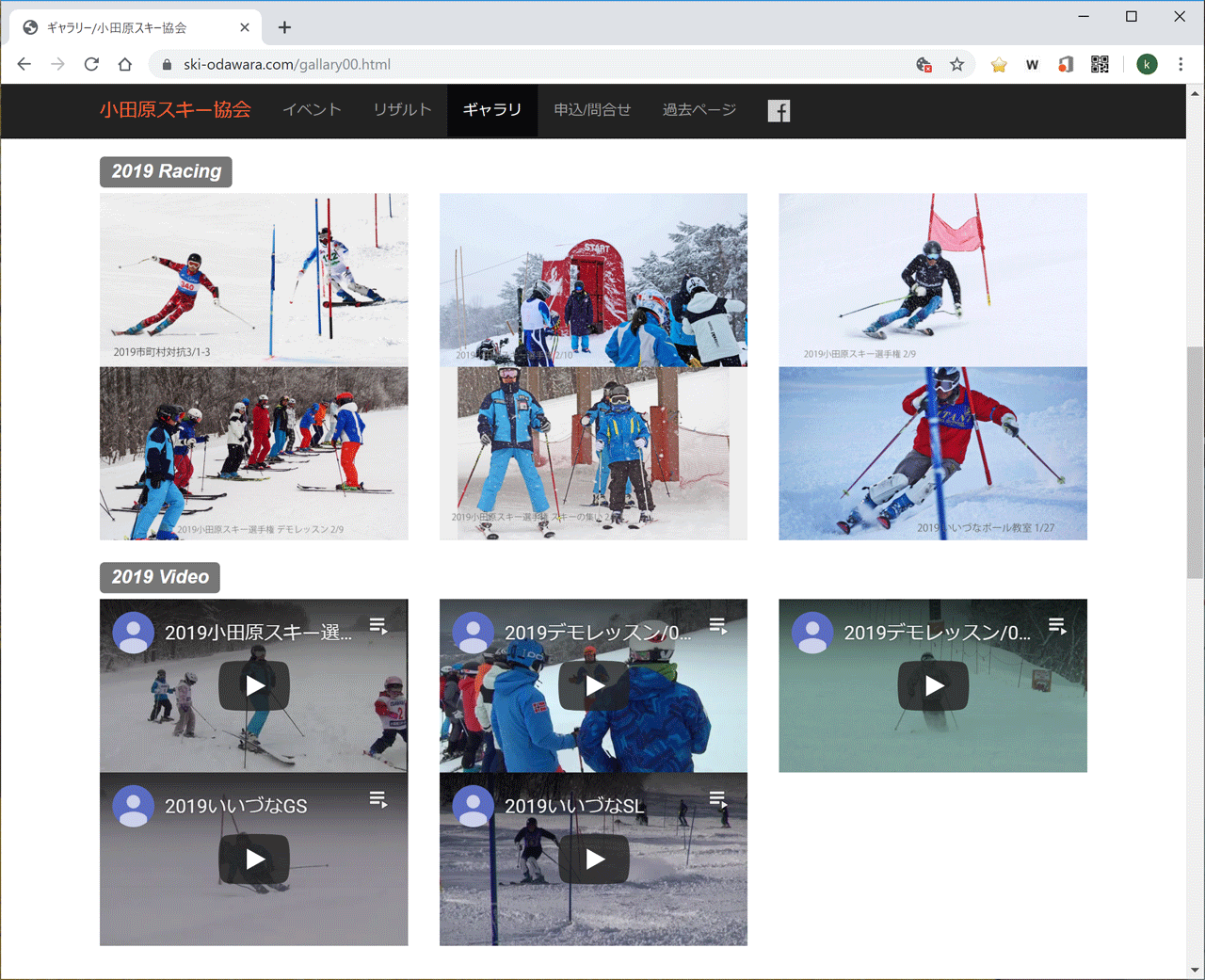
■GoogleフォトとYouTube
写真、ビデオの共有のため、GoogleフォトとYouTubeを利用します。
YouTubeでは埋め込みを、Googleフォトはアルバムリンクでの対応です。

■CMS(Contents Management System)
更新作業効率化のためMovableTypeやWordPressなどのCMSを利用予定です。
ただし最終的に更新規模が小さく、かつ高いスキルが要求されるため保留です。

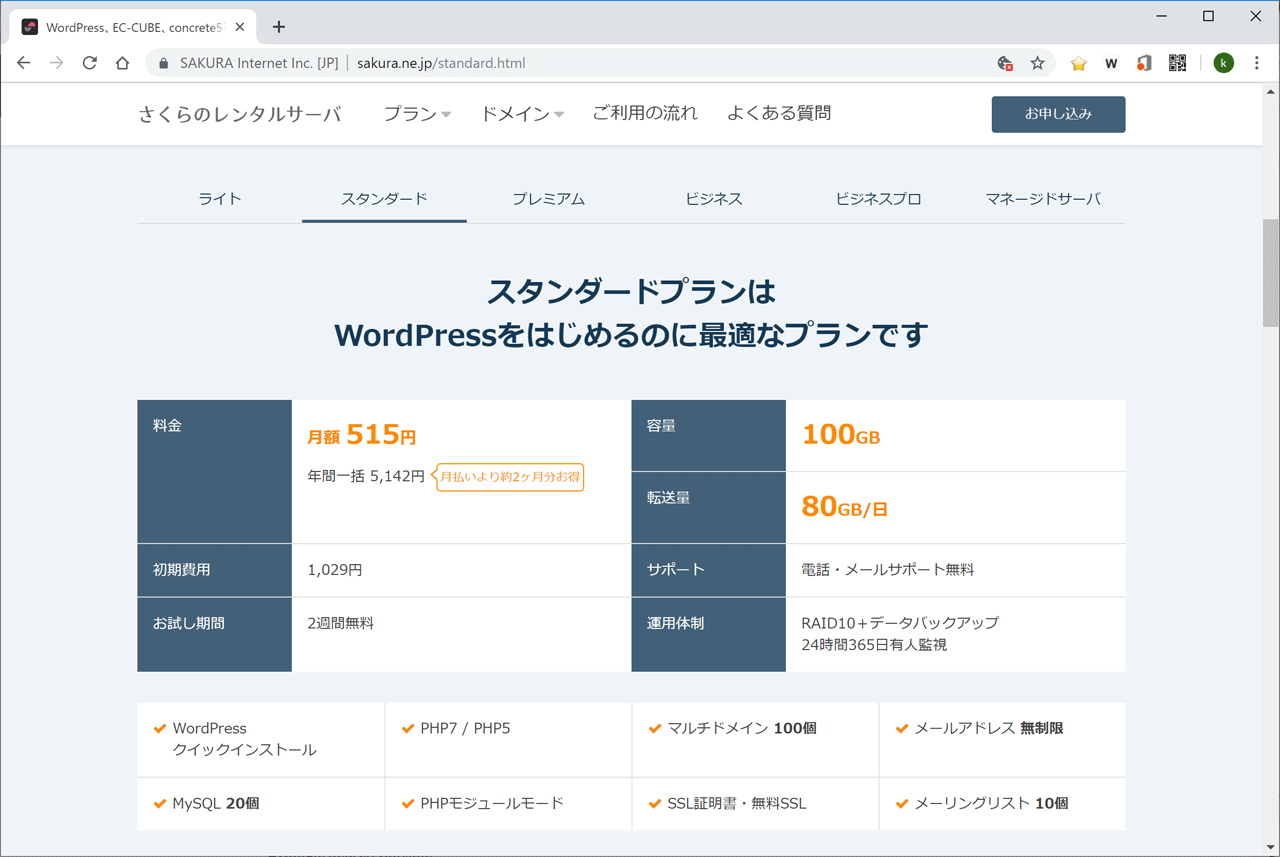
■Webサーバ
nifty@homepageサービスからレンタルサーバに移行し、また独自ドメインを取得します。
WebサーバはCMSに必要なmySQLデータベースを含むさくらのレンタルサーバです。
低価格ながらCMS/独自ドメイン/アクセス解析と必要な機能はそろっています。
 さ
くらのレンタルサーバのページはこちら
さ
くらのレンタルサーバのページはこちら 「Filezilla
FTPクライアント」のページはこちら
「Filezilla
FTPクライアント」のページはこちら
■ドメイン移行
2015年以前の旧ホームページは、新しいページに自動ジャンプさせます。
ジャンプするには<meta>タグでrefleshを指定します。
<head>
<meta content="text/html; charset=Shift_JIS" http-equiv="content-type">
<meta http-equiv="refresh" content="1; url=https://www.ski-odawara.com/">
<title>sao odawara ski</title>
</head>
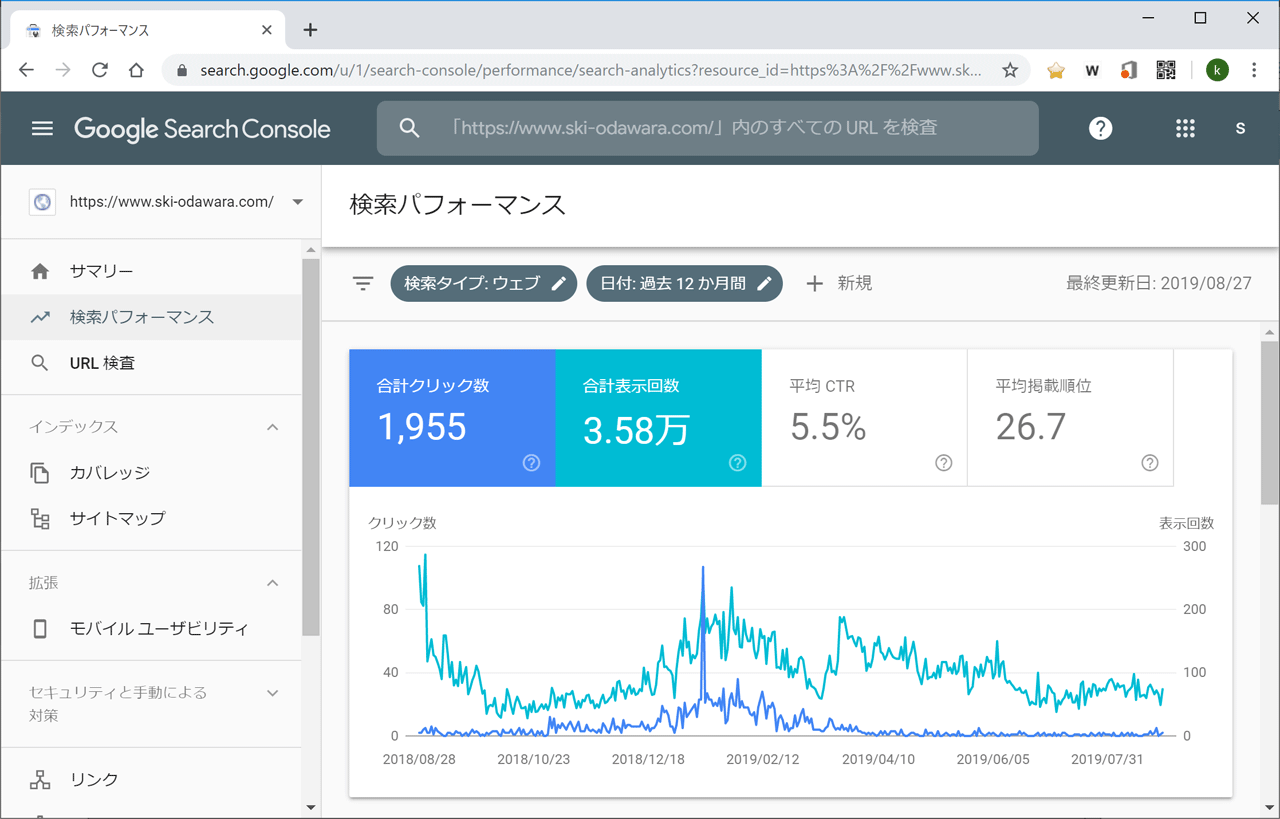
■Google Search Console<meta content="text/html; charset=Shift_JIS" http-equiv="content-type">
<meta http-equiv="refresh" content="1; url=https://www.ski-odawara.com/">
<title>sao odawara ski</title>
</head>
完成したWebサイトはGoogle Search Consoleに登録しGoogleでの検索を可能にします。
Google Search Consoleではモバイル対応の状況や検索パフォーマンスの最適化も可能です。
なおサイト内の全ページともモバイル対応に関する問題は「なし」でした。

■結果
着手から1か月あまりの短期間でしたが、新規Webサイトを無事公開しました。
Bootstrapにより、スマホ対応と統一感のあるデザインのページ作成が容易になりました。
サイト内のすべてのページはGoogleのモバイルフレンドリーの条件をクリアしました。
Web申込にはGoogle Formを利用し表アプリ連携と自動返信メールをサポートしました。
容量無制限のGoogleフォトは高解像度写真とあわせて従来より見やすいデザインです。
さくらのレンタルサーバーと独自ドメインを利用で年間費用はこれまでの1/3以下です。
CMSの採用はサイトのページ数が少ないのと利用や保守の難易度を考慮し保留です。
追記1:2018/7月 全頁ともhttpsアクセスでのSSL暗号化に対応しました。
追記2:2022/8月 Bootstrap3は日本語ドキュメントが準備された5に変更です。

