Info kplace.plala.jpから移設しました
Form/自動メール返信
作成日: 2015/10/10■目的
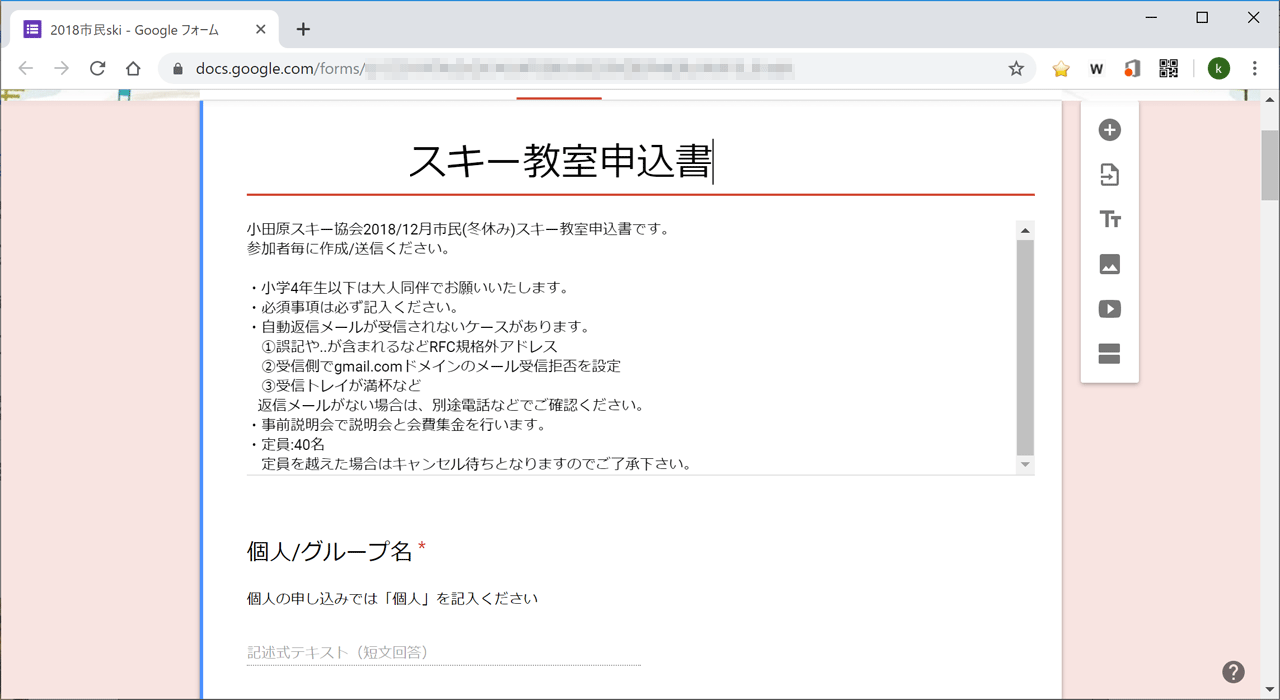
Googleフォームを使ってWebページでの申込書入力を行います。
合わせて自動メール返信もサポートします。
■フォーム作成
Google Drive(https://drive.google.com/)にアクセスします。
[マイドライブ][新規ファイル][Googleフォーム]で無題のフォームを作成します。
[ファイル][名前を変更][新しいフォーム名=xxxxxx]でフォームの保存ファイル名を変更します。
[質問を編集]で編集画面を表示し[アイテムを追加]で必要な入力項目を作成/追加します。
項目の追加が終わったら送信後の確認ページでの表示内容を修正します。
連続してフォームを入力する場合は[別の回答を送信するためのリンクを表示=on]にします。

[回答を表示]で[回答先を選択][新しいスプレッドシート=申込書][作成]で送信先のファイルを作成します。
作成された送信先スプレッドシートが開くので入力項目名などを確認します。
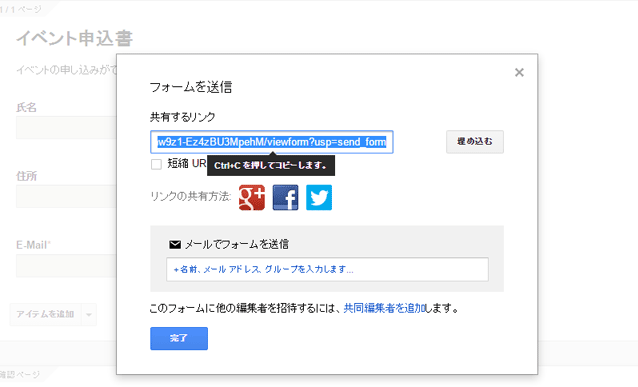
■埋込コード
フォームの編集画面で[フォームを送信][埋め込む]でWebページへの埋込コードを取得できます。

■通知ルール
送信先のスプレッドシートで管理者へのメール通知ルールを設定します。
[ツール][通知ルール]で[ユーザがフォームを送信したとき=on][メール-その都度=on]にします。
[保存][完了]でルール設定完了です。
■自動返信メール
フォーム送信ユーザへの自動返信メールと、指定したアドレスへのメール返信を可能にします。
フォーム編集画面にもどり[ツール][スクリプトエディター]でGoogle Apps Scriptの編集画面を開きます。
[スクリプトを作成=空のプロジェクト]で[無題のプロジェクト]が開きます。
[無題のプロジェクト/名前を変更=xxxx]でプロジェクト名を指定します。
エディターでスクリプトを作成し保存します。
function submitForm(e){
var itemResponses = e.response.getItemResponses();
var message = '';
var username = '';
var mail = '';
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
var question = itemResponse.getItem().getTitle();
var answer = itemResponse.getResponse();
if (question == '氏名'){
username = answer;
}
if (question == 'E-MAIL'){
mail = answer;
}
message += (i + 1).toString() + '. ' + question + ': ' + answer + '\n';
}
var address = 'address@xxxx.xx';
var title = 'イベント申込書/報告';
var content = '以下の内容で行事申し込みが追加されま した。\n\n' + message;
GmailApp.sendEmail(address, title, content);
var title2 = '行事申し込みありがとうございます';
var content2 = username + '様\n\nこの度はお申込みありがとうございます。\n'
+ 'お申込みいただいた内容は以下になります。\n'
+ '※このメールはイベント申込書をいただいた方に自動送信されます。\n\n'
+ message
+ '\n'
+ 'イベント事務局\n'
+ 'tel:xxx-xxxx-xxxx';
GmailApp.sendEmail(mail, title2, content2);
}
最後に自動送信のトリガーを設定します。var itemResponses = e.response.getItemResponses();
var message = '';
var username = '';
var mail = '';
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
var question = itemResponse.getItem().getTitle();
var answer = itemResponse.getResponse();
if (question == '氏名'){
username = answer;
}
if (question == 'E-MAIL'){
mail = answer;
}
message += (i + 1).toString() + '. ' + question + ': ' + answer + '\n';
}
var address = 'address@xxxx.xx';
var title = 'イベント申込書/報告';
var content = '以下の内容で行事申し込みが追加されま した。\n\n' + message;
GmailApp.sendEmail(address, title, content);
var title2 = '行事申し込みありがとうございます';
var content2 = username + '様\n\nこの度はお申込みありがとうございます。\n'
+ 'お申込みいただいた内容は以下になります。\n'
+ '※このメールはイベント申込書をいただいた方に自動送信されます。\n\n'
+ message
+ '\n'
+ 'イベント事務局\n'
+ 'tel:xxx-xxxx-xxxx';
GmailApp.sendEmail(mail, title2, content2);
}
[リソース][現在のプロジェクトのトリガー][トリガーが設定されていません..クリックしてください]
[実行=submitForm][イベント=フォームから/フォーム送信時][保存]と進みます。
承認を要求されるので[続行]で許可リクエストを[許可]します。
■参考資料
 ASCII 「Googleフォームで自動返信システムをサクッと
つくる」 2014/04/01
ASCII 「Googleフォームで自動返信システムをサクッと
つくる」 2014/04/01 Googleサイトヘルプ 「Appsスクリプトによる操作の自動化ガイド」
Googleサイトヘルプ 「Appsスクリプトによる操作の自動化ガイド」■結果
Googleフォームを利用しWebからのフォーム入力が可能になりました。
作成したGoogleフォームは簡単にWebページに埋込が可能です。
入力されたフォームはGoogleドライブのスプレッドシートに順次保存されます。
Google Apps Scriptによりユーザへのメール自動返信を可能にしました。
*自動返信されないケース頻発で、最終的にForm Notificationsアドオンに変更しました。

