Blog/スマホ対応
 Web
ページのスマホ対応を終えて今度はBlogのスマホ対応です。
Web
ページのスマホ対応を終えて今度はBlogのスマホ対応です。BlogはMovableTypeデフォルトそのものなのでもっと簡単に済むかも。
■仮想マシン
まずは稼働中の実機とは別にBlog用に仮想マシンを動かします。
BlogのコンテンツDBを仮想マシンにコピーして仮想マシンの完成です。
失敗してもいいように仮想マシンをバックアップしておきます。
といっても仮想マシン保存先フォルダーをコピーするのみです。
■レスポンシブテーマ
MovableTypeのドキュメントでRainierとEigerがあるのを確認します。
ともにレスポンシブWebデザインテーマです。
仮想マシンでRainierとEigerを適用/再構築します。
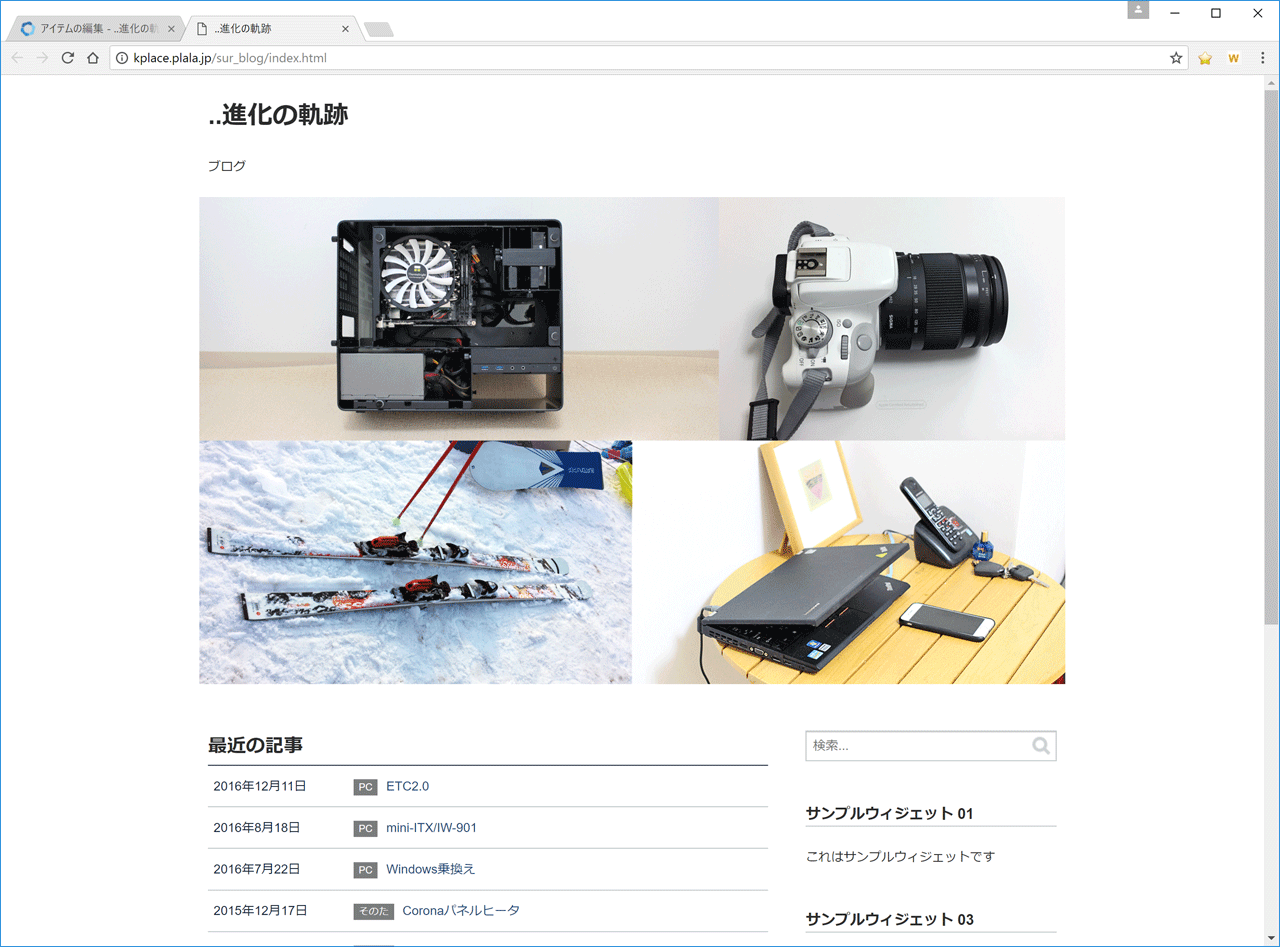
実機に戻って見栄えのするEigerを適用します。
最低限のカスタマイズでスマホ対応の完了です。

■結果
レスポンシブテーマEigerを適用で無事スマホ対応完了です。
所要時間は再構築を含めて数分と短くあっけにとられます。
ここでも仮想マシンはありがたい存在でした。