| htmlスタイルシート | Rev0:2004/08/17 | ||||
| HOME | PC | SKI | 管理人 | ||
| 項目 | 内容 |
| 目的 | ホームページの月間総転送量が1GBに近く個人向けサービスの目安を超えそうなので、htmlにスタイルシートを適用し本文とデザインの分離および転送容量(ファイル容量)の低減を図ります。 |
| スタイルシート | html4.01から文書の論理構造からデザインの定義を分離しスタイルシートで定義するように規格化されました。ホームページビルダーなどのオーサリングツールを使用していてもスタールシートを定義できす。 ■スタイルシートの例
.t2{
■スタイルシートを適用したhtmlの例width : 640px; background-color : gray; padding-top : 0px; padding-left : 0px; padding-right : 0px; padding-bottom : 0px; {
<TABLE class="t2">
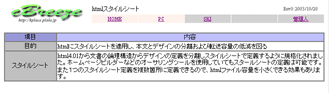
■スタイルシートを適用したhtmlの表示例<tr><td class="td21">項目</td><td class="td22">内容</td></tr> <tr><td class="td23">目的</td><td class="td24">htmlにスタイルシートを適用し、本文とデザイン <tr><td class="td23">スタイルシート</td><td class="td24">html4.01から文書の論理構造からデ 
|
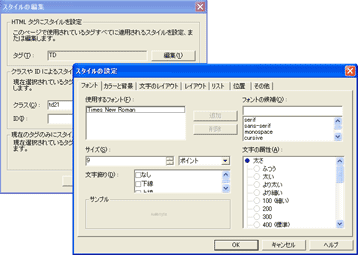
| 定義方法 | 一般にはメモ帳などでスタイルシートを直接記述しますが、ホームページビルダーの場合の定義方法の例を示します。 (1)定義対象をマウスで選択し「プロパティ」から、「スタイル設定」メニューを開きます。  (2)スタイルの編集画面で必要なスタイルの設定をおこないます。 スタイルには以下の3種類がありクラスとIDには名称をつけます。 ・タグ ・クラス ・ID  (3)確認 「htmlソース表示」で<head>部にスタイルが定義されているのを確認できます。 |
| 結果 | 主にファイル容量の大きいhtmlファイルにスタイルシートを適用してみました。Html4.01完全準拠のレベルでは適用していませんが、今まで「ホームページビルダー」などオーサリングソフトで作成したままのhtmlと比較すればファイル容量低減で大幅な効果が期待できます。 ■メリット ・スタイルの共通部分に適用することで、htmlが簡略化されファイル容量を大幅に低減できます。 ・ホームページビルダーなどでのカット&コピー操作によるたとえば<font>タグなどのごみの山は発生しなくなります。以下はスタイルシート適用前後のファイル容量の例です。 PC17.htm 17KB→12KB PC48.htm 32KB→15KB PC52.htm 98KB→22KB PC66.htm 48KB→21KB ■デメリット 表組みとマウスを併用したレイアウトの操作などは基本的になくなるため、デザイン上の操作性は幾分犠牲になりそうです。 参考文献: 「html+CSS HandBook 2nd Edition」水津ほか ソフトバンクパブリッシング社 2003/09 |
| [HOME] [PC] [SKI] [管理人] |