Info kplace.plala.jpから移設しました
Web/Entryページ
作成日: 2017/01/19■目的
従来アップロード済のWeb/Entryページを含めてBootstrapでResponsiveにします。
■元イメージ
Width=640pxの固定幅の元のサイトイメージはスマホだと横方向にはみ出します。

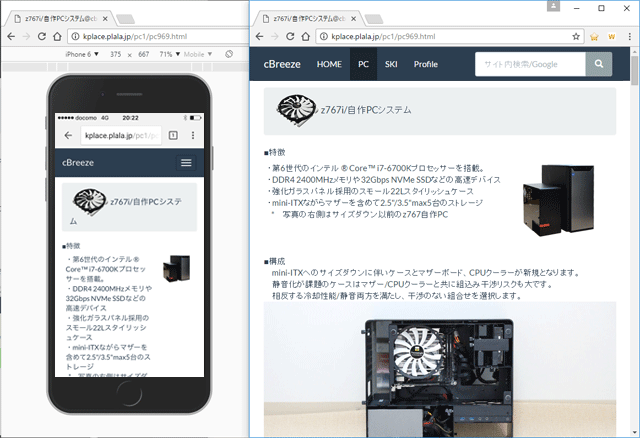
■Responsive
作成済みのページ幅と同じにして互換性を確保します。
imageやテーブルをBootstrap対応CSSに変更すれば完成です。

■Code
(1)ページ最大幅
従来のページ幅width=640pxに合わせてページ幅を定義します。またNavbarとタイトルの重なりを避けます。
/* Customize container */
@media (min-width: 700px) {
.container {
max-width: 670px;
}
}
/* Customize body padding */
body {
padding-top: 76px;
}
(2)Image@media (min-width: 700px) {
.container {
max-width: 670px;
}
}
/* Customize body padding */
body {
padding-top: 76px;
}
Bootstrap のCSSを使用してResponsiveにします。
<img src="..." class="img-responsive"
alt="...">
(3)Table Bootstrap のCSSを使用してResponsiveにします。
なおセル幅は英単語長以下にならないので単語を記号などで繋がないようにします。
<table class="table table-bordered">
...
</table>
■結果...
</table>
まずはBootstrapのページ幅を従来よりアップロード済のページに合わせます。
ImageやTableなどをBootstrapのCSSを使ってresponsiveにします。
新規ページは問題ありませんがアップロード済のものは個別に修正が必要です。

