Info kplace.plala.jpから移設しました
Web/Upgradeプラン
作成日: 2017/01/05■目的
WebページをResponsive/スマホ対応でリニューアルします。
使用するのはBootstrapフレームワークです。
■Bootstrap
ナビバーやボタンをはじめとしてCSSの枠組みやスタイルを部品として提供します。
CSSの作成を省略できデフォルトでレスポンシブデザインとなり統一デザインのページが容易です。
準備されたBootstrapのパーツをhtmlに貼り付けて利用します。

 Bootstrapのサイトはこちら
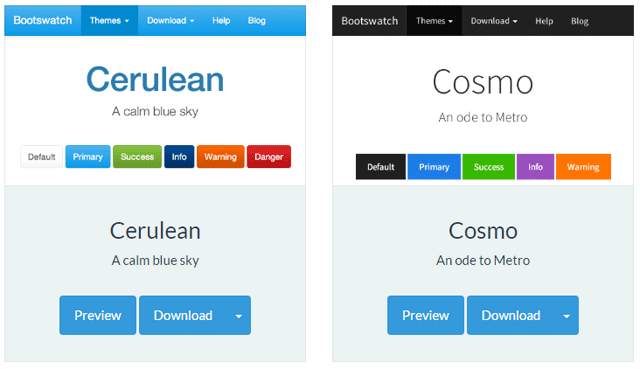
Bootstrapのサイトはこちら■Bootswatch
BootswatchはBootstrap用のテーマを無償で提供します。
背景やボタンの配色テーマを変更できます。

■サイトイメージ
コンテンツの配置をレスポンシブ構成になるように再配置します。

■参考ページ
■結果
レスポンシブ対応にサイトイメージを再配置してみました。
あとはBootstrapのGridシステムに展開しパーツを張り付してhtmlを生成します。
これだけでレスポンシブでスマホ対応のページが作成されます。

