Info kplace.plala.jpから移設しました
MovableType/Template解析
作成日: 2006/09/10■目的
MovableTypeをカスタマイズするには、テンプレートの内容を知る必要があります。
テンプレートのどこにどのようなMTタグが埋め込まれているかをWebブラウザで表示して見ます。
■手順
テンプレートをそのままWebブラウザで表示するための手順です。
●評価解析用Blogの作成
安全のため評価解析専用のBlogを作成します。

●テンプレートのコピー
表示するテンプレートの内容をドラッグ&ドロップでメモ帳にコピーしてします。
●cssファイルのリンク先変更
コピーしたテンプレートは、cssファイルのリンク先もMTタグで記述されているので、書き出されるページとは似ても似つかない表示になります。これを避るためstyles-site.cssファイルのリンクを以下のとおり書き換えます。
<!--変更前
<link rel="stylesheet" href="<$MTBlogURL$>styles-site.css" type="text/css" />
<link rel="alternate" type="application/atom+xml" title="Atom" href="<$MTBlogURL$>atom.xml" />
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="<$MTBlogURL$>index.xml" />
-->
<!--変更後-->
<link rel="stylesheet" href="styles-site.css" type="text/css" />
<link rel="alternate" type="application/atom+xml" title="Atom" href="atom.xml" />
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="index.xml" />
●拡張子の変更と表示<link rel="stylesheet" href="<$MTBlogURL$>styles-site.css" type="text/css" />
<link rel="alternate" type="application/atom+xml" title="Atom" href="<$MTBlogURL$>atom.xml" />
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="<$MTBlogURL$>index.xml" />
-->
<!--変更後-->
<link rel="stylesheet" href="styles-site.css" type="text/css" />
<link rel="alternate" type="application/atom+xml" title="Atom" href="atom.xml" />
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="index.xml" />
メモ帳を評価解析用Blogのルートディレクトリに保存し拡張子をhtmlに書き換え、Webブラウザで開くとテンプレートが表示されます。
■テンプレートの詳細
表はテンプレートから書き出したページの格納先と、テンプレートを示し、クリックすると内容が表示されます。テンプレートの表示例でわかるようにページのどこにMTタグの埋め込まれているがわかります。
| 種別 | テンプレート | |
| 1 | メインページ /blog3/index.html /blog3/index.html |
 表示/ソース 表示/ソース |
| 2 | エントリアーカイブ /blog3/pc3/1pc3.html /blog3/pc3/1pc3.html /blog3/ski3/1ski3.html /blog3/ski3/1ski3.html |
 表示/ソース 表示/ソース |
| 3 | カテゴリアーカイブ /blog3/pc3/index.html /blog3/pc3/index.html /blog3/ski3/index.html /blog3/ski3/index.html |
 表示
/ソース
表示
/ソース |
| 4 | アーカイブページ |
 表示/ソース
表示/ソース |
| 5 | 日付アーカイブ /blog3/2006/08/index.html /blog3/2006/08/index.html |
 表示/ソース
表示/ソース |
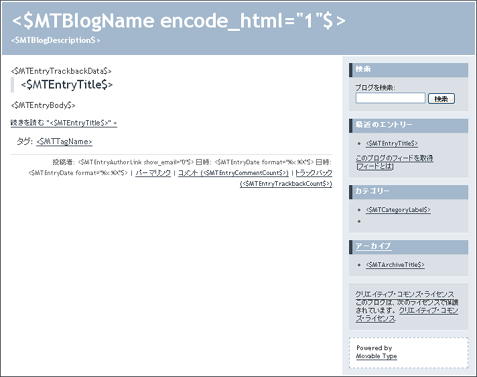
■[メインページテンプレートの表示例]

■結果 テンプレートをWebブラウザで表示し、書き出されるページと比較することで、MTタグがどこに埋め込まれているかを見ることが容易になりました。
Webブラウザエンジンは未定義のhtmlタグ(MTタグ)を見つけても無視するようで、テキストとして解釈されるMTタグしか表示されません。詳細の記述を知るにはhtmlのソースリストは必須です。

