Info kplace.plala.jpから移設しました
Visual Studio Codeエディタ
作成日: 2022/02/12■目的
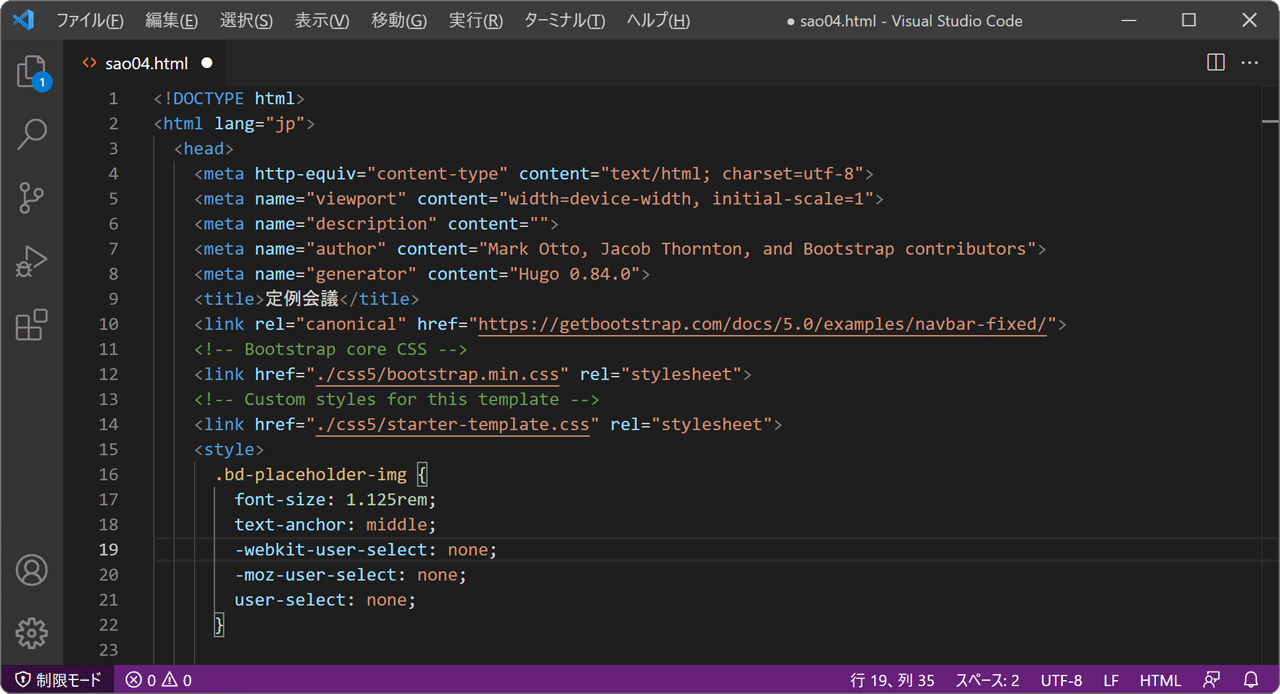
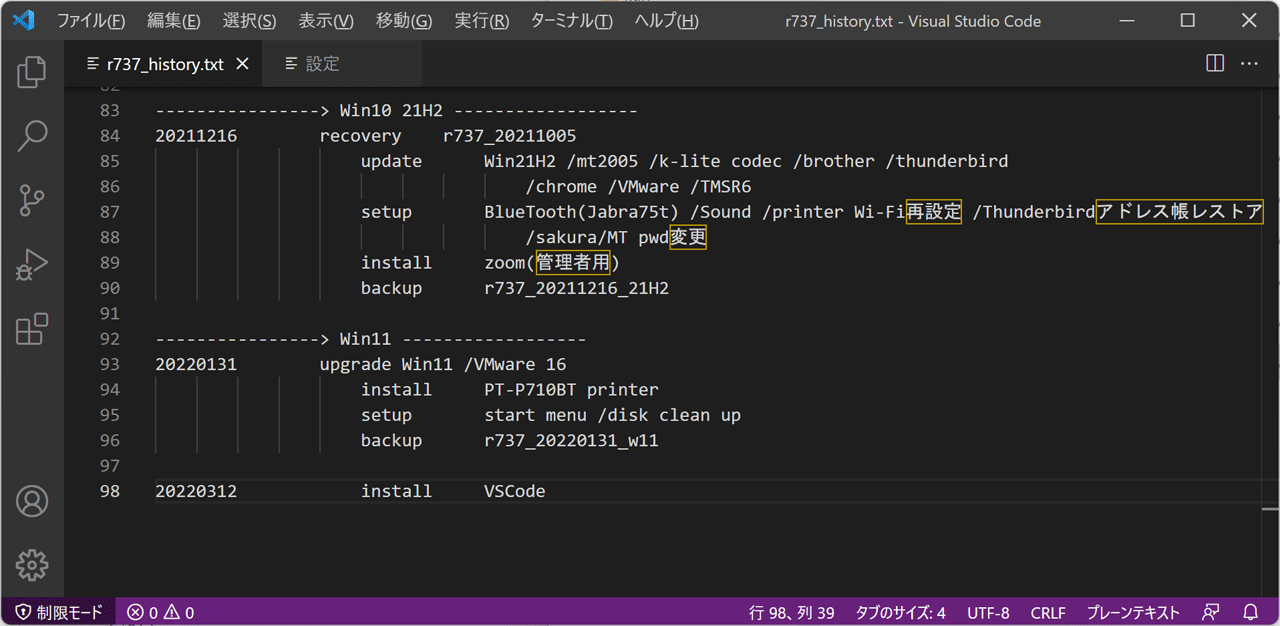
マイクロソフトのVisual Studio Codeテキストエディターを試します。今回はhtmlソース編集とメモ帳としての利用です。
■Visual Studio Code
Visual Studio Codeはマイクロソフトが2015年から公開のオープンソースエディタです。ソースコード編集など開発環境での利用がメインでWindows /MacOS /Linux対応です。
高速でカスタマイズ性が高く強力なデバッグ機能や、拡張機能などをサポートします。
 Visual Studio Codeのサイトはこちら
Visual Studio Codeのサイトはこちら
■インストール
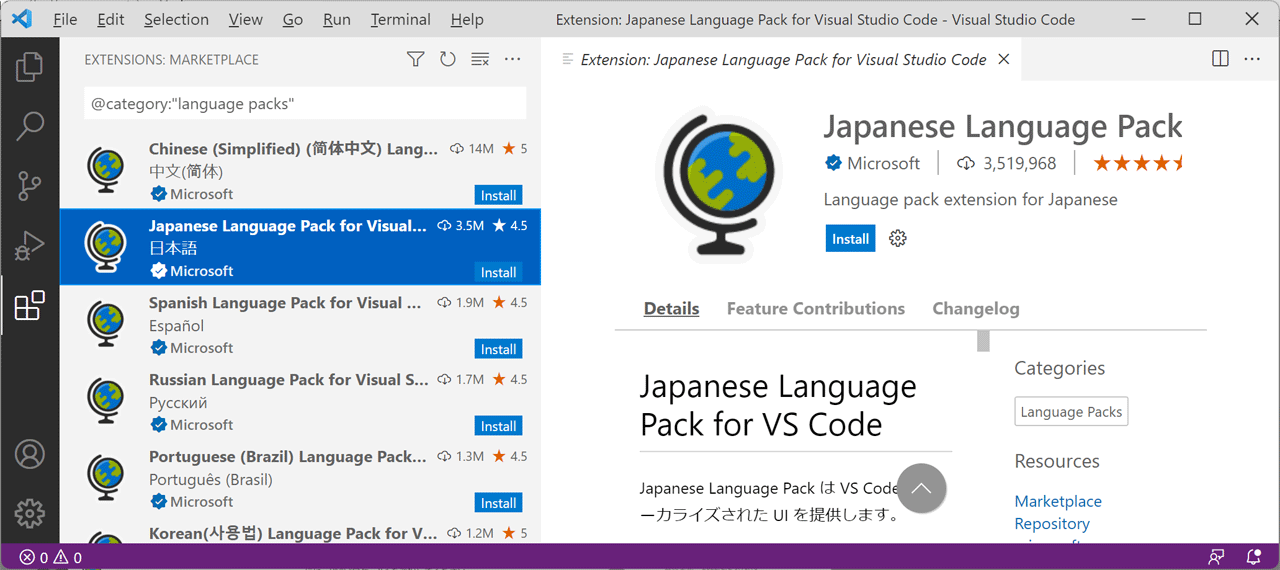
Visual Studio CodeのサイトからWindows用をダウンロード /インストールします。日本語表示なら以下の手順で日本語パックもインストールします。
- [View][Command Palette][Display]でConfigure Display Languageのコマンドを選択
- [Install additional language]で[Japanese Language Pack for Visual Studio Code]を選択
- [Install]を選択し[restart]で完了です。

■初期設定
今回は特にメモ帳で使いやすいように外観などを設定変更します。- [ファイル][ユーザー設定][配色テーマ=Light(Visual Studio)]で背景を変更
- [表示][ミニマップ=off]でミニマップを非表示
- [アクティビティバー/エクスプローラ=off]でエクスプローラを非表示
■ハイライト表示オフ
Visual Studio Codeでは半角スペースや全角文字がハイライト表示されます。メモ帳で使うときは違和感があるのでハイライトを非表示にします。
- アクティビティバーの[管理][設定]ページを開きます。
- whitespaceで検索し[Editor: Render Whitespace]をSelectionからnoneに変更。
- 同じくUnicode Highlightで検索し[Editor > Unicode Highlight: Non Basic ASCII]をIntrustedWorkspaceからfalseに変更。

■結果
- マイクロソフトVisual Studio Codeエディターを試用中です。
- 今回はhtmlソース編集とメモ帳としての利用になります。
- 日本語表示はJapanese Language Packのインストールが必要です。
- 多機能かつエンジニア向けながら設定などは一度きりなので問題なしです。
- ハイライト表示はメモ帳では違和感なので非表示に設定変更です。

