Info kplace.plala.jpから移設しました
Bootstrap5 /Webページ
作成日: 2022/01/18■目的
Bootstrap 5でレスポンシブかつ統一感のあるデザインを容易にします。またサイト開設の短縮や作成/編集の効率化を実現します。
■Bootstrap 5
BootstrapはTwitter社により開発され、最も広く利用されているCSSフレームワークです。サイト制作に必要なcss /jsがレスポンシブ対応の形でまとめて提供されるので圧倒的な工数低減と初心者でも統一感のあるデザインが可能です。
 Bootstrap
5のサイトはこちら
Bootstrap
5のサイトはこちら
■css /jsダウンロード
本家サイトの[Download]ページの[コンパイルされた CSS とJS]からcssとjsファイルをダウンロード/解凍します。ダウンロードしたcss/jsはバージョン3との共存ならディレクトリ名をcss5 /js5に変更し、サイトのルートディレクトリに保存します。 bootstrap/
├── css5/
└── js5/
├── css5/
└── js5/
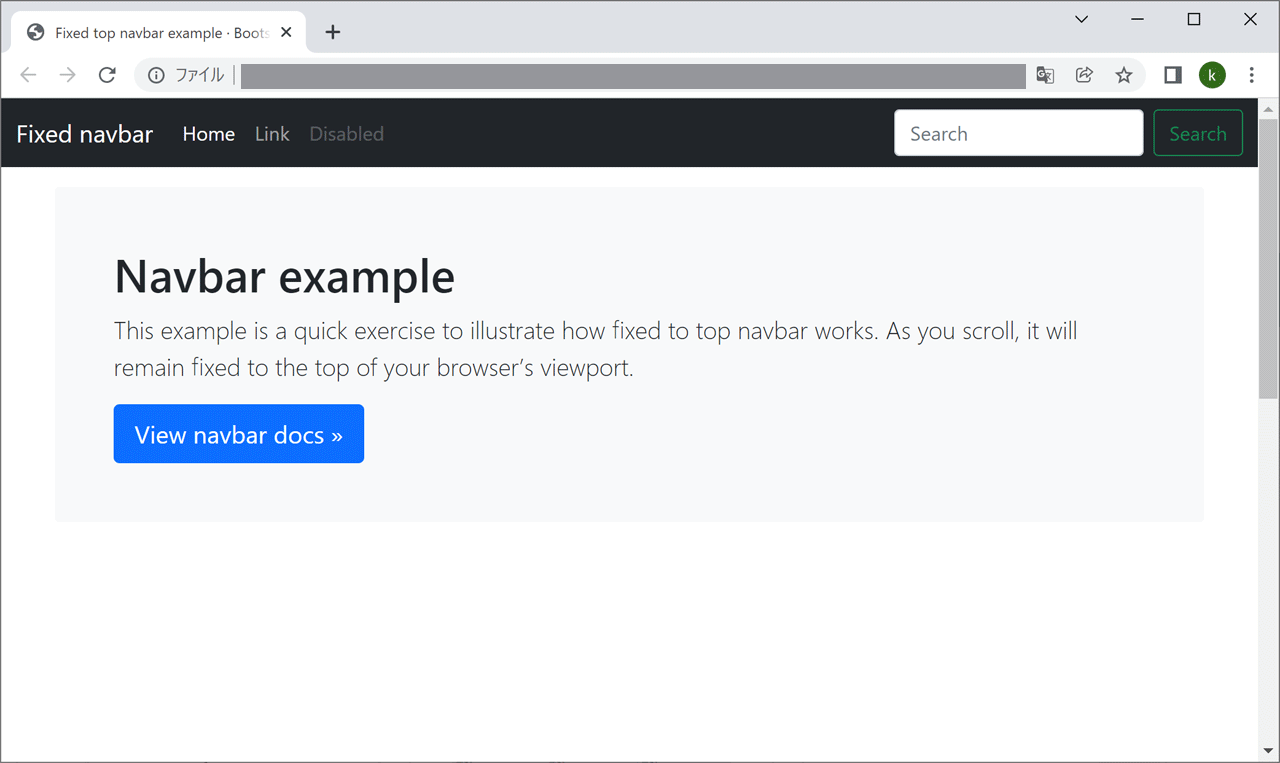
■テンプレート
今回はStarter Templateの代わりにナビバーサンプル[Navbar fixed]を使います。ダウンロードしたサンプルから[Navbar fixed]フォルダ内のindex.htmlとcssファイルをサイトのルートディレクトリに保存します。言語指定などの朱記部分は環境等に合わせて変更した箇所になり ます。

<!doctype html>
<html lang="jp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Hugo 0.84.0">
<title>Fixed top navbar example · Bootstrap v5.0</title>
<link rel="canonical" href="https://getbootstrap.com/docs/5.0/examples/navbar-fixed/">
<!-- Bootstrap core CSS -->
<link href="./css5/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="./css5/starter-template.css" rel="stylesheet">
<style>
.bd-placeholder-img {font-size: 1.125rem; text-anchor: middle;-webkit-user-select: none;
-moz-user-select: none; user-select: none; }
@media (min-width: 768px) { .bd-placeholder-img-lg {font-size: 3.5rem; }}
</style>
<!-- Custom styles for this template -->
<link href="navbar-top-fixed.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Fixed navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav me-auto mb-2 mb-md-0">
<li class="nav-item"><a class="nav-link active" aria-current="page" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true"> Disabled</a></li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<main class="container">
<div class="bg-light p-5 rounded">
<h1>Navbar example</h1>
<p class="lead">This example is a quick exercise to illustrate how fixed to top navbar works. As you scroll, it will remain fixed to the top of your browser's viewport.</p>
<a class="btn btn-lg btn-primary" href="../components/navbar/" role="button">View navbar docs »</a>
</div>
</main>
<script src="./js5/bootstrap.bundle.min.js"></script>
</body>
</html>
<html lang="jp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Hugo 0.84.0">
<title>Fixed top navbar example · Bootstrap v5.0</title>
<link rel="canonical" href="https://getbootstrap.com/docs/5.0/examples/navbar-fixed/">
<!-- Bootstrap core CSS -->
<link href="./css5/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="./css5/starter-template.css" rel="stylesheet">
<style>
.bd-placeholder-img {font-size: 1.125rem; text-anchor: middle;-webkit-user-select: none;
-moz-user-select: none; user-select: none; }
@media (min-width: 768px) { .bd-placeholder-img-lg {font-size: 3.5rem; }}
</style>
<!-- Custom styles for this template -->
<link href="navbar-top-fixed.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Fixed navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav me-auto mb-2 mb-md-0">
<li class="nav-item"><a class="nav-link active" aria-current="page" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true"> Disabled</a></li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<main class="container">
<div class="bg-light p-5 rounded">
<h1>Navbar example</h1>
<p class="lead">This example is a quick exercise to illustrate how fixed to top navbar works. As you scroll, it will remain fixed to the top of your browser's viewport.</p>
<a class="btn btn-lg btn-primary" href="../components/navbar/" role="button">View navbar docs »</a>
</div>
</main>
<script src="./js5/bootstrap.bundle.min.js"></script>
</body>
</html>
■CSSカスタマイズ
デフォルトのCSSを変更する場合、ファイルの内容を直接変更しないで上書き用cssファイルのリンクをデフォルトcssのリンク後に記述することで上書きし ます。今回のカスタマイズには、最大ページ幅/フォント/埋込の不具合対応などが含まれます。
/*! maxページ幅 2022/01/10 */
@media (min-width: 768px) {
.container {
max-width: 1200px;
}
}
/*! font 2022/01/08 */
:root{
--font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
--font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
}
body {
font-family: var(--font-family-sans-serif);
}
h1, h2, h3, h4, h5, h6 {
font-family: var(--font-family-sans-serif);
}
/*! no print links 2017/10/14 */
@media print {
a[href]:after {
content: ""!important;
}
abbr[title]:after {
content: ""!important;
}
}
/*! link表示 */
a { text-decoration: none; }
a:link { color: #333333; }
a:visited { color: #333333; }
a:active { color: #333333; }
a:hover { color:#3399ff; }
/*! table width */
.tw10 { width: 10%; }
.tw15 { width: 15%; }
.tw20 { width: 20%; }
.tw25 { width: 25%; }
.tw30 { width: 30%; }
.tw35 { width: 35%; }
.tw40 { width: 40%; }
.tw45 { width: 45%; }
.tw50 { width: 50%; }
.tw80 { width: 80%; }
.tw100 { width: 100%; }
/*! 埋込:レスポンシブ */
.gmap-css-responsive {
height: 0;
overflow: hidden;
position: relative;
padding-bottom: 56.25%;
}
.gmap-css-responsive iframe {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
}
@media (min-width: 768px) {
.container {
max-width: 1200px;
}
}
/*! font 2022/01/08 */
:root{
--font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
--font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
}
body {
font-family: var(--font-family-sans-serif);
}
h1, h2, h3, h4, h5, h6 {
font-family: var(--font-family-sans-serif);
}
/*! no print links 2017/10/14 */
@media print {
a[href]:after {
content: ""!important;
}
abbr[title]:after {
content: ""!important;
}
}
/*! link表示 */
a { text-decoration: none; }
a:link { color: #333333; }
a:visited { color: #333333; }
a:active { color: #333333; }
a:hover { color:#3399ff; }
/*! table width */
.tw10 { width: 10%; }
.tw15 { width: 15%; }
.tw20 { width: 20%; }
.tw25 { width: 25%; }
.tw30 { width: 30%; }
.tw35 { width: 35%; }
.tw40 { width: 40%; }
.tw45 { width: 45%; }
.tw50 { width: 50%; }
.tw80 { width: 80%; }
.tw100 { width: 100%; }
/*! 埋込:レスポンシブ */
.gmap-css-responsive {
height: 0;
overflow: hidden;
position: relative;
padding-bottom: 56.25%;
}
.gmap-css-responsive iframe {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
}
■適用サンプル
Layout /Content /Forms /ComponentsなどのページからCSSの適用例をコピーできます。代表的な例はGrid system/画像/表などで、以外にも使用頻度の多いCSSは少数です。
今回、埋込みだけはなぜかレスポンシブにならないのでCSSをカスタマイズしてあります。
[画像] ..レスポンシブ
<img class="img-fluid" src="..." alt="...">
[表] ..タイトル付き
<table class="table table-bordered table-striped table-hover">
<thead>
<tr><th scope="col">...</th></tr>
</thead>
<tbody>
<tr><td>...</td></tr>
</tbody>
</table>
[カード] ..panels /wellなどから移行
<div class="card">
<div class="card-header">ヘッダー</div>
<div class="card-body">本文</div>
</div>
[埋込] ..youtube /google mapなど
<div class="gmap-css-responsive">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
<img class="img-fluid" src="..." alt="...">
[表] ..タイトル付き
<table class="table table-bordered table-striped table-hover">
<thead>
<tr><th scope="col">...</th></tr>
</thead>
<tbody>
<tr><td>...</td></tr>
</tbody>
</table>
[カード] ..panels /wellなどから移行
<div class="card">
<div class="card-header">ヘッダー</div>
<div class="card-body">本文</div>
</div>
[埋込] ..youtube /google mapなど
<div class="gmap-css-responsive">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
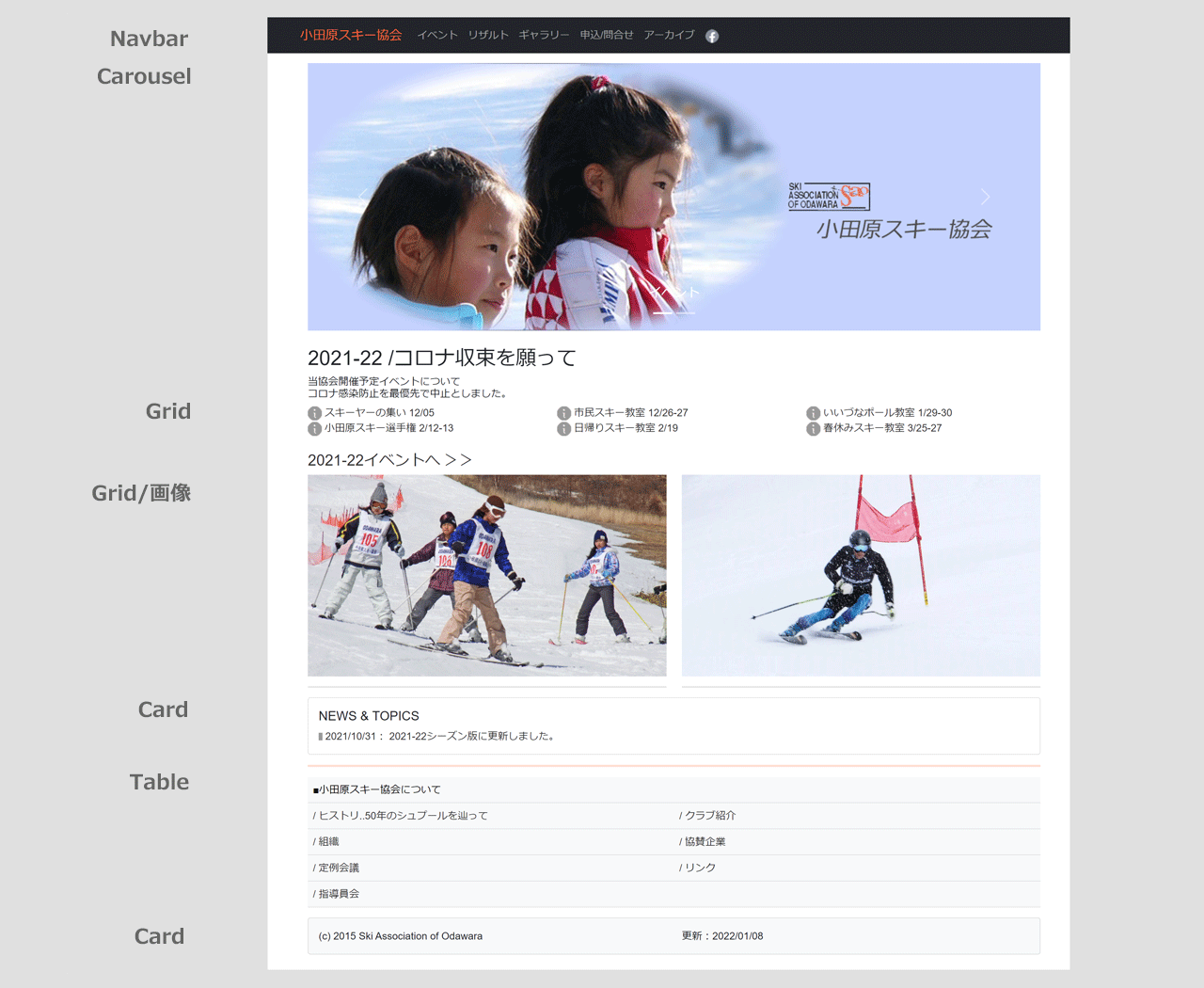
■ページサンプル
Bootstrap 5ベースのページサンプルです。構成は上からNavbar /Carousel /Grid /Grid & Image /Card /Table /Cardです。

■結果
- Bootstrap 3から5に書換ですが3と共存のためフォルダー名はcss5 /js5に変更です。
- バージョン5でページ幅が拡張ながら画像1200pxにつきページも1200pxに制限です。
- 今回テンプレートはNavbarサンプルを利用し、デフォルトのフォントを変更しました。
- コードはコピーするだけなのでレスポンシブなhtmlを初心者でも容易に生成できます。
- コードはデザイン的に統一されており色/サイズなど試行錯誤することなく効率的です。

