Info kplace.plala.jpから移設しました
SeaMonkey Composer
作成日: 2019/04/24■目的
少し前から改行で問題のBlueGriffon からSeaMonkey Composerに代えてみました。
注意点などをメモします。
■SeaMonkey Composer
SeaMonkeyに含まれるhtml編集ツールがComposerでBlueGriffonに代えて使います。
ComposerはSeaMonkeyProjectによるオープンソースでWin/Mac/Linux版が提供されます。
ComposerはWYSIWYG HTMLエディタで専門知識がなくてもWebページを作成できます。
またソースコード画面に切り替えてタグの編集も可能です。
 SeaMonkey
Projectのサイトはこちら
SeaMonkey
Projectのサイトはこちら ■画面/Preview
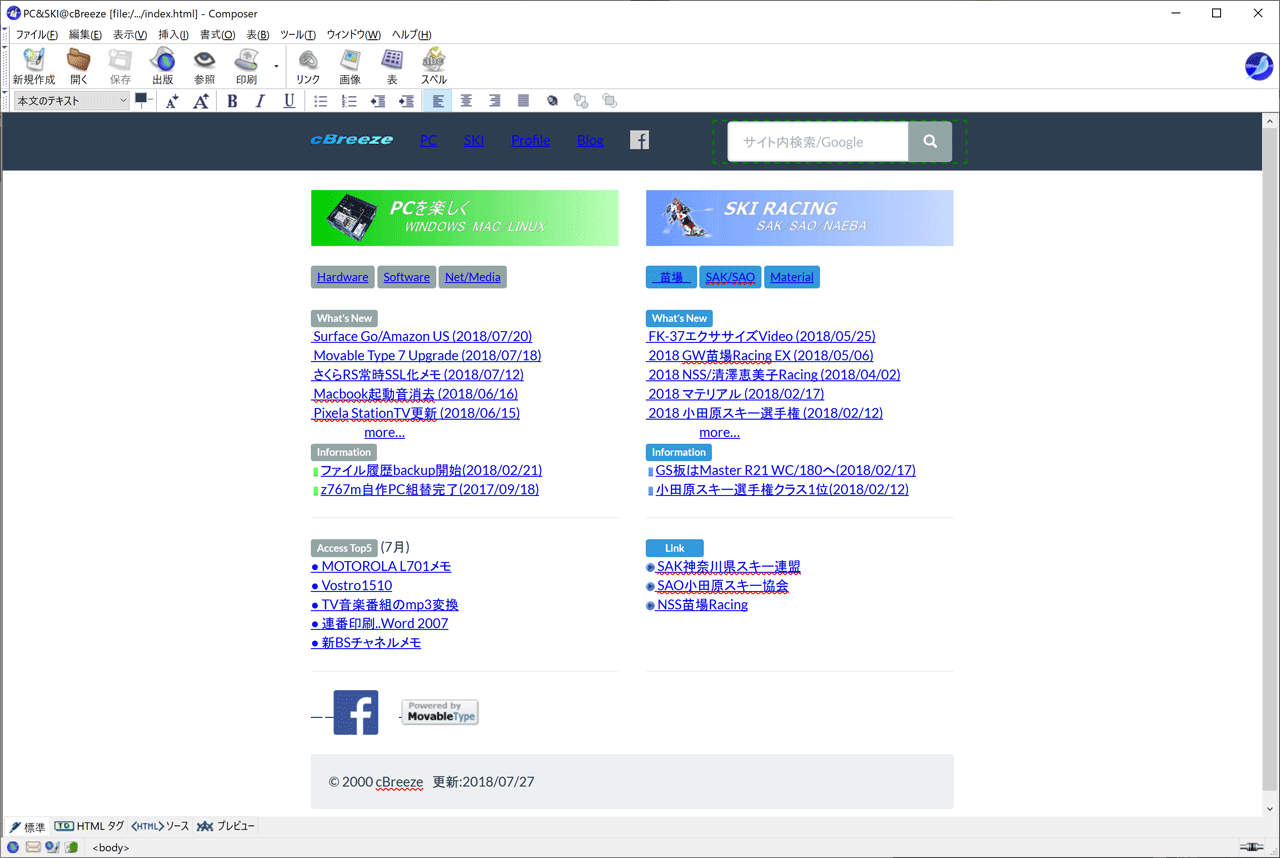
プレビュー画面のサンプルです。
この画面でページの作成/編集が可能です。

■画面/ソース
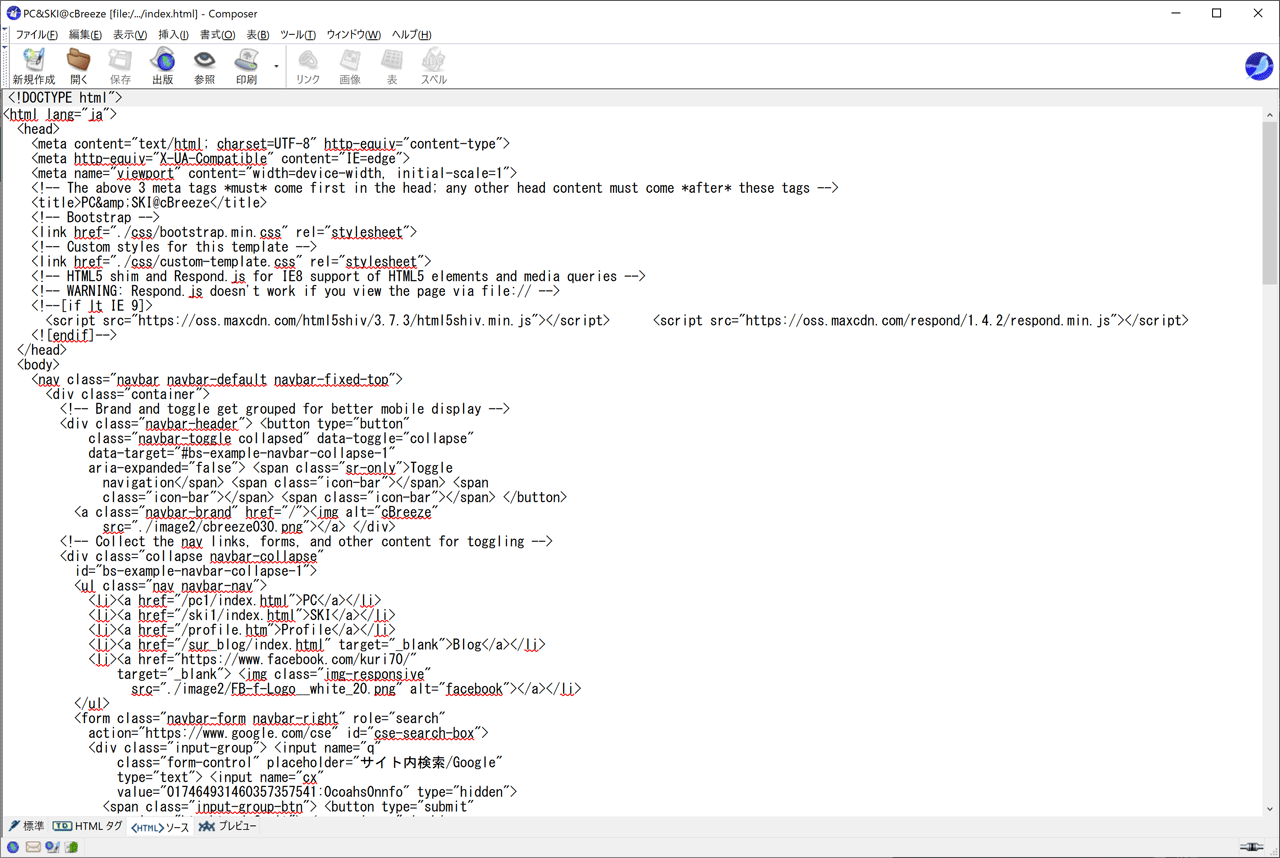
ソース画面のサンプルです。
この画面でhtmlソースの作成/編集が可能です。

■特記事項
画像とセルに余分なコードや相対パスからの変換の問題が見られます。
特に画像のhttp://指定はSSLページが意図せず非SSL扱いになり注意が必要です。
| ①画像 |
相対パス指定のサイト内の画像がコピーなどで絶対パスやURL指定となる。 <img src="file:///D:/images/rp001.jpg"> <img src="http://cbreeze.info/rp001.jpg"> |
| ②表/セル |
セルにvalign属性が追加されます。 <td valign="top"><br></td> |
使い勝手で特に問題の部分は見られませんでした。
ただ画像とセルでの余分なコードや相対パスからのアドレス変換については要改善です。
特に画像のhttp://でのアクセスは、意図せずSSLページが非SSL扱いになり要注意です。
レスポンシブ対応でコピー操作も多いので問題が解決したBlueGriffon に戻します。

